JavaScript 的模板字符串
字符串插值 JavaScript 中使用反引号 ` 包裹的字符串叫模板字符串(template literals)。人们常用它拼接变量和字符串,即所谓的字符串插值(string interpolation)。在使用字符串插值时,使用...
[开源]一个基于Tauri、Vite 5、Vue 3 和 TypeScript 构建即时通讯系统
一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态! 一、开源项...
25 个杀手级 JavaScript 单行代码让你看起来像个专业人士
你应该知道的25个单行代码片段,以提升你的 JavaScript 知识技能,同时帮助你提升工作效率。 那我们现在开始吧。 1.将内容复制到剪贴板 为了提高网站的用户体验,我们经常需要将内容复制到剪贴...
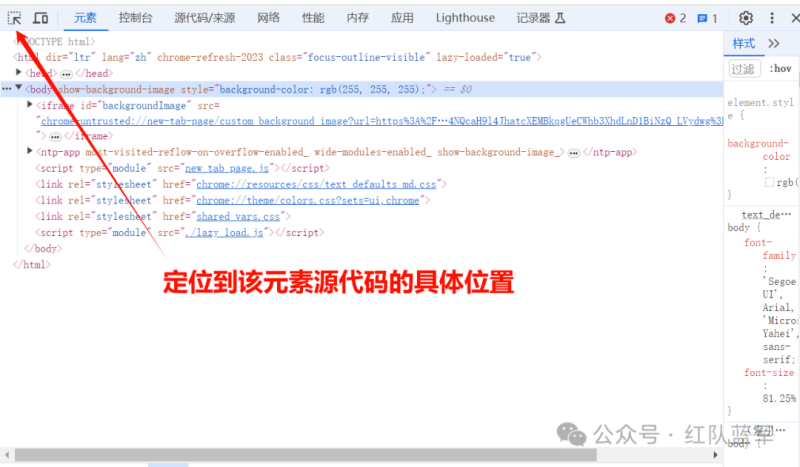
JS逆向,前端加密暴力破解(小白无痛学习)
网站运行的时间轴 url-->加载html-->加载js-->运行js初始化-->用户触发某个事件--调用了某段js-->明文数据-->加密函数-->加密后的 数据-->send(给服务器发信息{XHR--S...
Vue如何实现动态菜单功能?一看就会!
主要内容 0.效果演示 1.搭建Vue3项目 1.1 vite 脚手架创建 Vue3 项目 npm create vite@latest vue3-zhifou -- --template vue 代码编辑器进入刚创建的项目文件夹里面 # 安装依赖 npm i...
动图展示 10 大 Git 命令,让你轻松掌握Git
git merge、git rebase、git reset、git revert、git fetch、git pull、git reflog……你知道这些 git 命令执行的究竟是什么任务吗?如果你还有些分不清楚,那千万不能错过这篇文章。在本文中,...
让进度条不再单调:CSS 和 JavaScript 的8种创意玩法
进度条在用户界面设计中扮演着重要角色。它们为用户提供直观的反馈,显示任务的完成进度,避免了用户的猜测。虽然进度条已经成为我们日常设备中常见的元素,但如今的设计师们正通过CSS和JavaScr...
轻松实现卡片悬停效果的 8 个实用代码片段
卡片 UI 布局因其多功能性而在网页设计中大受欢迎,适用于展示各种内容。为卡片添加悬停效果不仅能增强视觉吸引力,还能提升用户体验。以下是一些用 CSS 和 JavaScript 实现的优秀卡片悬停效果...
提升用户体验的 8 种汉堡菜单设计
汉堡菜单是移动应用和网站中常见的导航方式,能够节省空间并提升用户体验。如今,它在桌面设备上也被广泛使用,为设计师提供了更多创新的机会。本文将介绍 8 个 CSS 和 JavaScript 片段...
20个超实用的CSS动画库
这是一个精心挑选的20个最佳CSS动画集合,从网络上各种来源精心策划而成。 其中大多数将生成纯CSS代码,无需任何外部库。 如果你想探索更多前端工具和资源,请访问我们的页面 '180+ 最佳前端开...



![[开源]一个基于Tauri、Vite 5、Vue 3 和 TypeScript 构建即时通讯系统-橘子缤纷乐园](https://cos.zuziy.cn/wp-content/uploads/2024/08/frc-504721f6f5fd2011d936dfad90b349a4.jpeg)