这是一个精心挑选的20个最佳CSS动画集合,从网络上各种来源精心策划而成。
其中大多数将生成纯CSS代码,无需任何外部库。
如果你想探索更多前端工具和资源,请访问我们的页面 “180+ 最佳前端开发工具” 以了解更多信息。
1. Animate.css
一个可立即使用的跨浏览器动画库,供你在项目中使用。

2. Magic CSS animations
一组简单的动画,可以包含在你的网站或应用项目中。

3. Animista
一个CSS动画库,你可以在这里玩耍各种现成的CSS动画,并且只下载你将使用的那些。

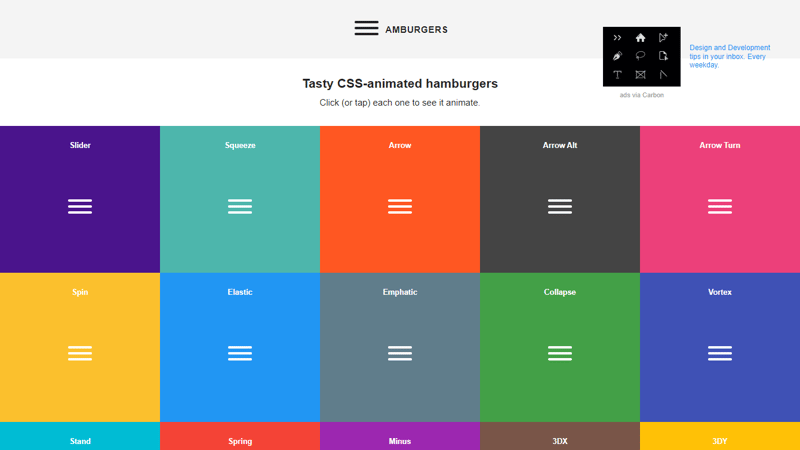
4. Hamburgers by Jonathan Suh
一系列美味的CSS动画汉堡图标。还包括Sass库形式的源代码。

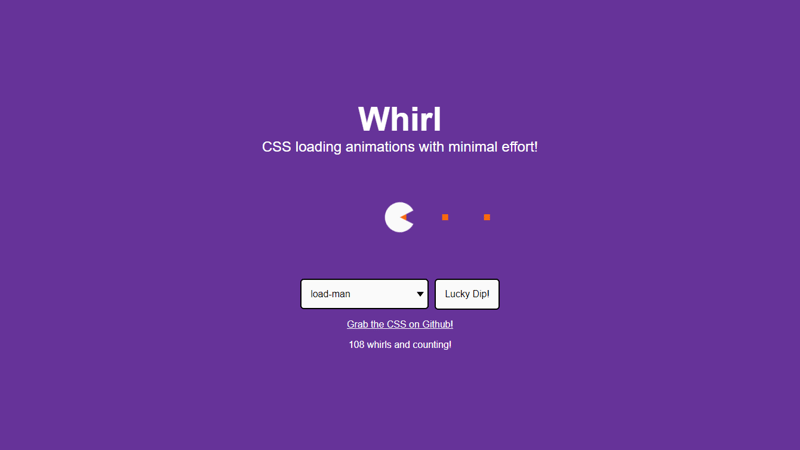
5. Whirl
一系列CSS加载动画,例如包括:弧形、基础、弹跳、追逐、颜色范围、色轮、不同方向、点等。

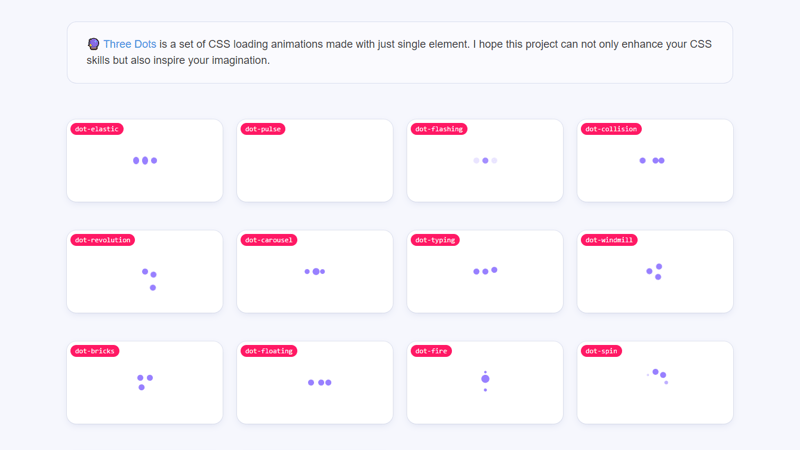
6. Three Dots
一组仅使用单个元素制作的CSS加载动画。

7. Mimic.css
一系列开源CSS文本动画。

8. Hover.css
一系列由CSS3驱动的悬停效果,可应用于链接、按钮、logo、SVG、特色图像等。

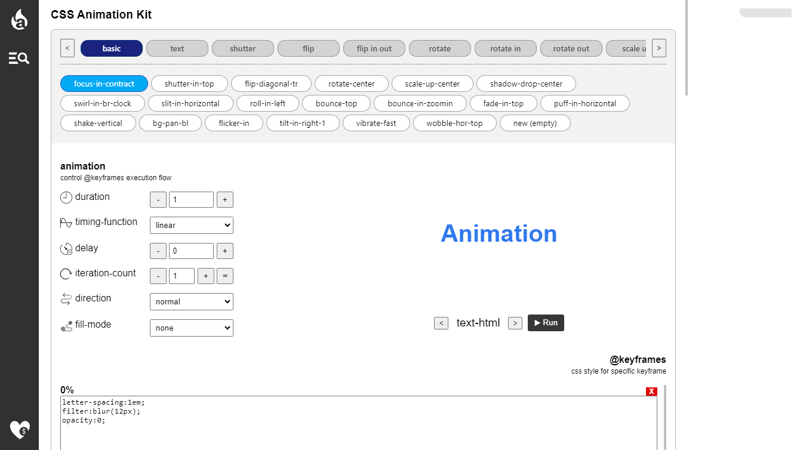
9. CSS Animation Kit
一个纯CSS和HTML的动画工具包。

10. LDRS
一个免费、开源的加载器和旋转器库。

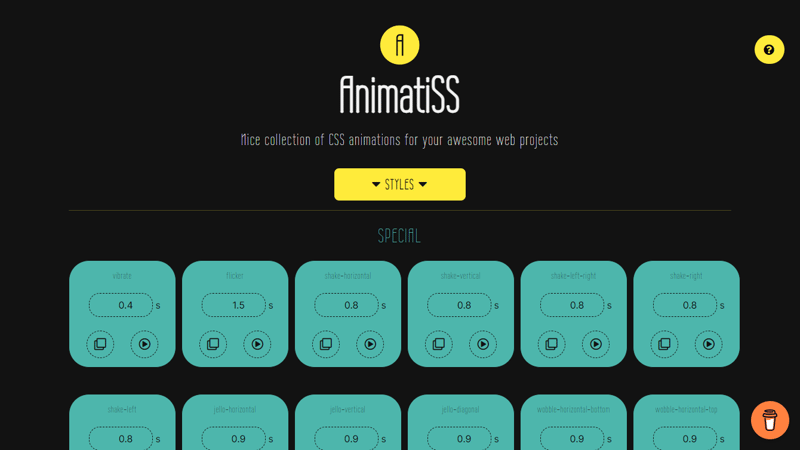
11. AnimatiSS
AnimatiSS是一个工具,可以预览自定义CSS动画并通过简单的点击获取其代码,以粘贴到你自己的网页项目中。

12. Granim.js
使用这个小型JavaScript库创建流畅和交互式的渐变动画。

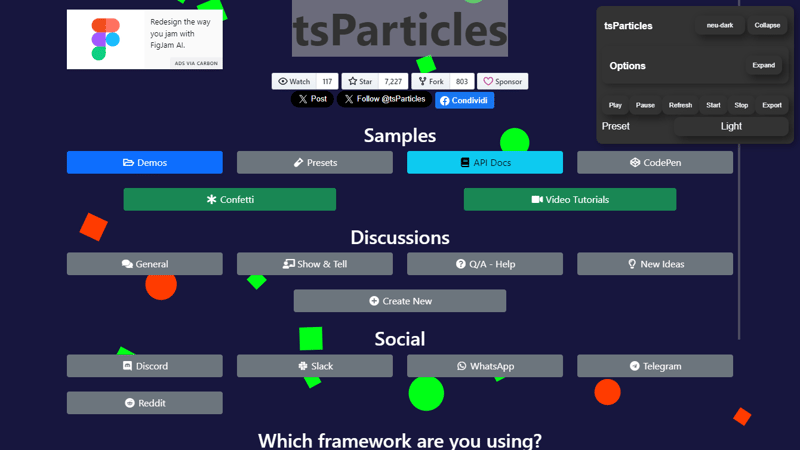
13. tsParticles
轻松创建高度可定制的粒子、彩带和烟花动画,并将它们用作网站的动画背景。

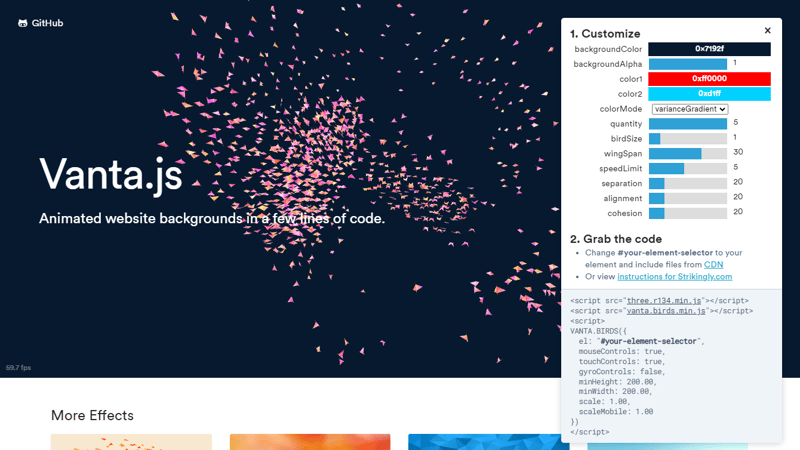
14. Vanta.js
用几行代码创建动画网站背景。

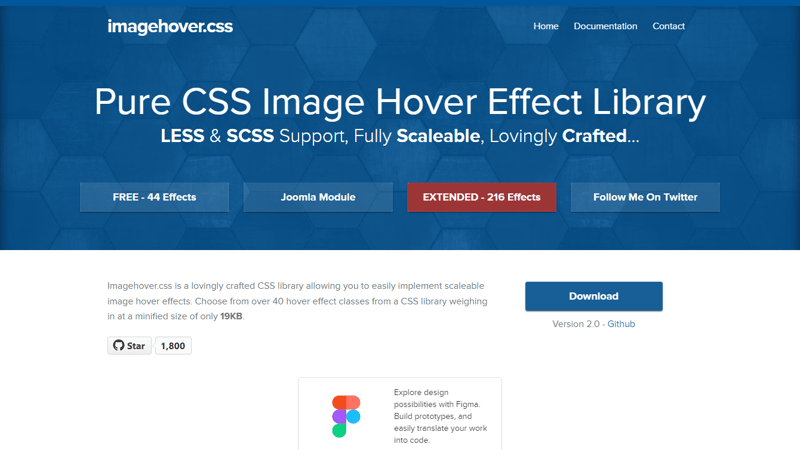
15. imagehover.css
一个精心制作的CSS库,让你轻松实现可缩放的图像悬停效果。

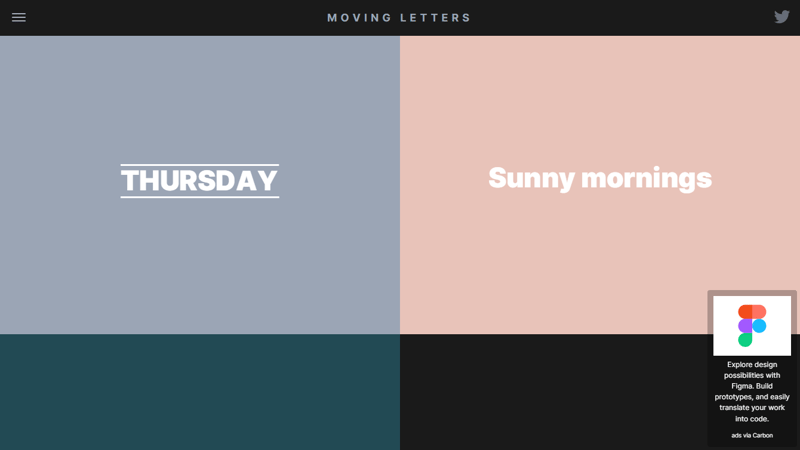
16. Moving Letters
一系列使用JavaScript和anime.js的文本动画。

17. Epic Spinners
一个易于使用的CSS加载器集合,集成了Vue.js。

18. SpinKit
使用CSS动画的简单加载旋转器。

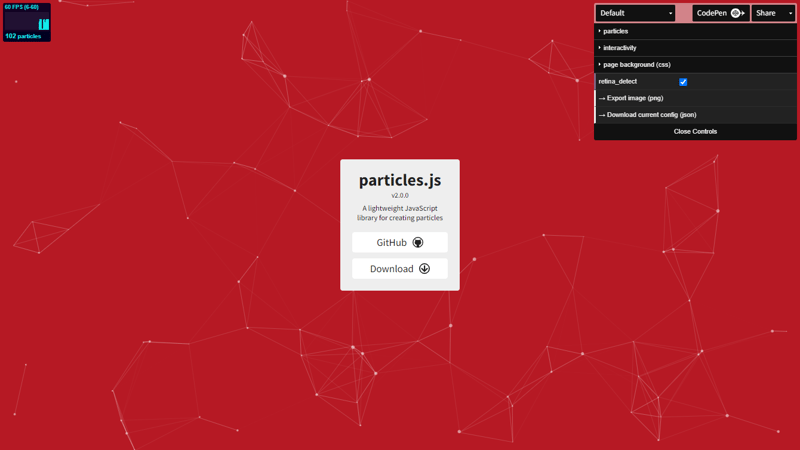
19. particles.js
一个用于创建粒子效果的轻量级JavaScript库。

20. CSShake
易于使用的类,可以为你网站的每个部分添加不同类型的抖动效果。

我们经常会在博客、文档中看到类似这样的侧边导航目录,例如 这种导航也被称为“电梯导航”(当然可能还有其他叫法,知道是这个交互就行)。它会随着内容的滚动而自动切换当前选中态,点击任意目录也会自动滚动到对应标题,就像这样 通常要实现这样一个交互肯定少不了JS,常规…
- 1. 本站名称: 橘子缤纷乐园
- 2. 本站网址: https://blog.zuziy.cn
- 3. 本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
- 4. 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
- 5. 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
- 6. 本站附件资源、教程等内容如因时效原因失效或不可用,请评论区留言或联系站长及时更新。










![[开源]一个基于Tauri、Vite 5、Vue 3 和 TypeScript 构建即时通讯系统-橘子缤纷乐园](https://cos.zuziy.cn/wp-content/uploads/2024/08/frc-504721f6f5fd2011d936dfad90b349a4.jpeg)








暂无评论内容