前端开发中,总有一些重复性的工作让我们疲于奔命。为了提高开发效率,我们精心挑选了10个功能强大、易于使用的前端库。这些库涵盖了从日期处理到动画制作等多个方面,能帮助你快速构建出高质量的Web应用。
radash
一个实用的实用程序库,与 lodash 相比更现代。它提供了 tryit 和 retry 等新功能。源码可读性强,大部分函数可以直接复制使用,无需安装 — (https://github.com/sodiray/radash)。

dayjs
Day.js 是一个极简的 JavaScript 库,大小只有 2KB。它与 Moment.js 基本兼容,提供日期解析、操作和显示,并提供多语言支持 — (https://github.com/iamkun/dayjs)

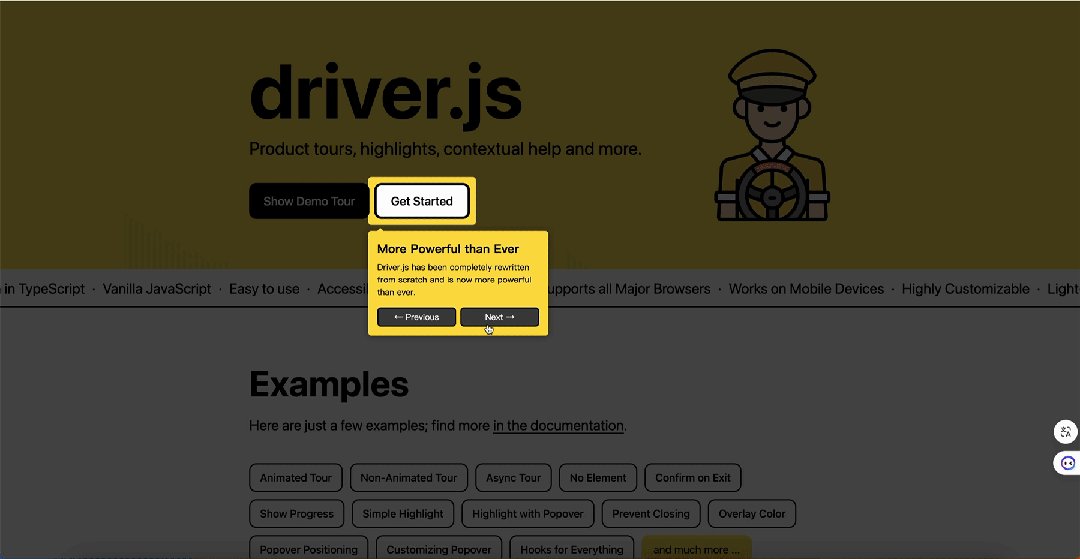
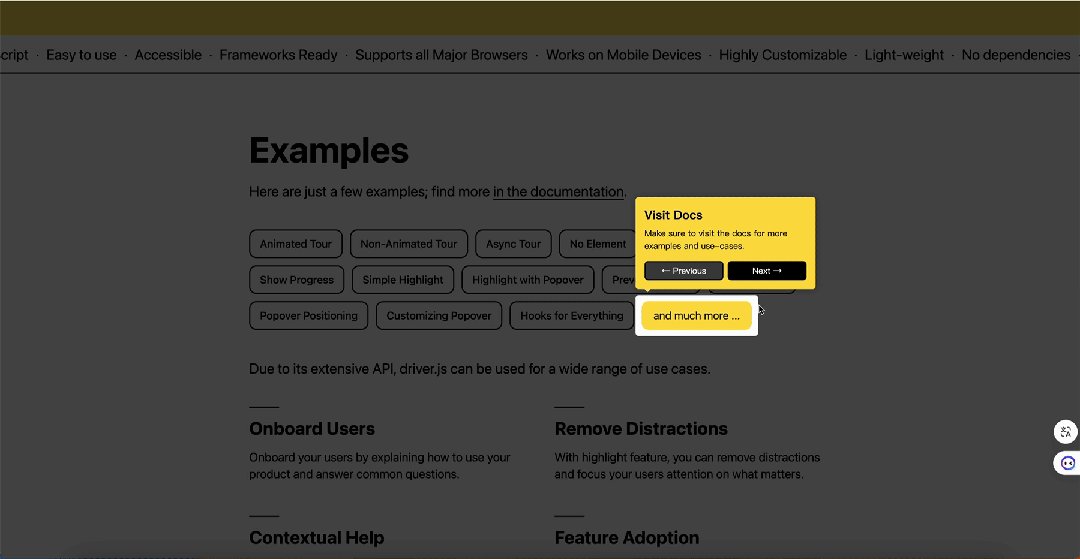
driver
Driver.js 是一个轻量级的普通 JavaScript 库,用于创建页面浏览。它易于使用,gzip 压缩后只有 5KB — (https://github.com/kamranahmedse/driver.js)。

@formkit/drag-and-drop
FormKit DnD 是一个小型的、与框架无关的拖放库,压缩后约为 4KB。它采用数据优先的方法 — (https://github.com/formkit/drag-and-drop)。

logicflow
LogicFlow 是一个流程图编辑框架,提供交互和编辑的基本功能,以及灵活的节点定制和插件机制,满足了类似流程图的业务需求 — (https://github.com/didi/LogicFlow)。

ProgressBar
使用 ProgressBar.js,可以轻松为 Web 创建响应式且时尚的进度条。动画即使在移动设备上也表现良好。它提供了一些内置形状,如 Line、Circle 和 SemiCircle,但您也可以使用任何矢量图形编辑器 – (https://github.com/kimmobrunfeldt/progressbar.js)。

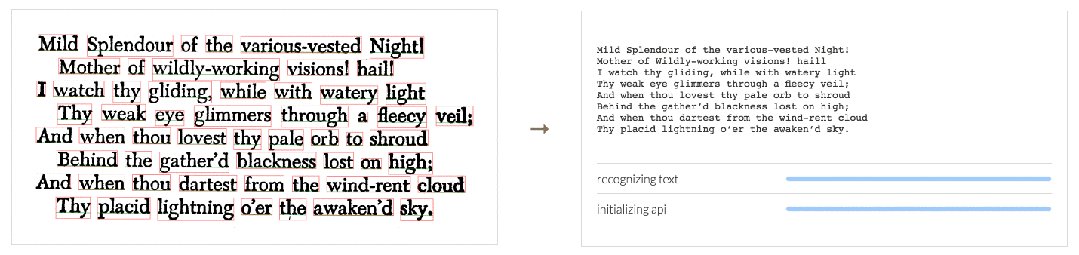
tesseract
支持 100 多种语言的纯 JavaScript OCR 库。它对于识别图像中的文本和根据搜索过滤图像很有用 — (https://github.com/naptha/tesseract.js)。

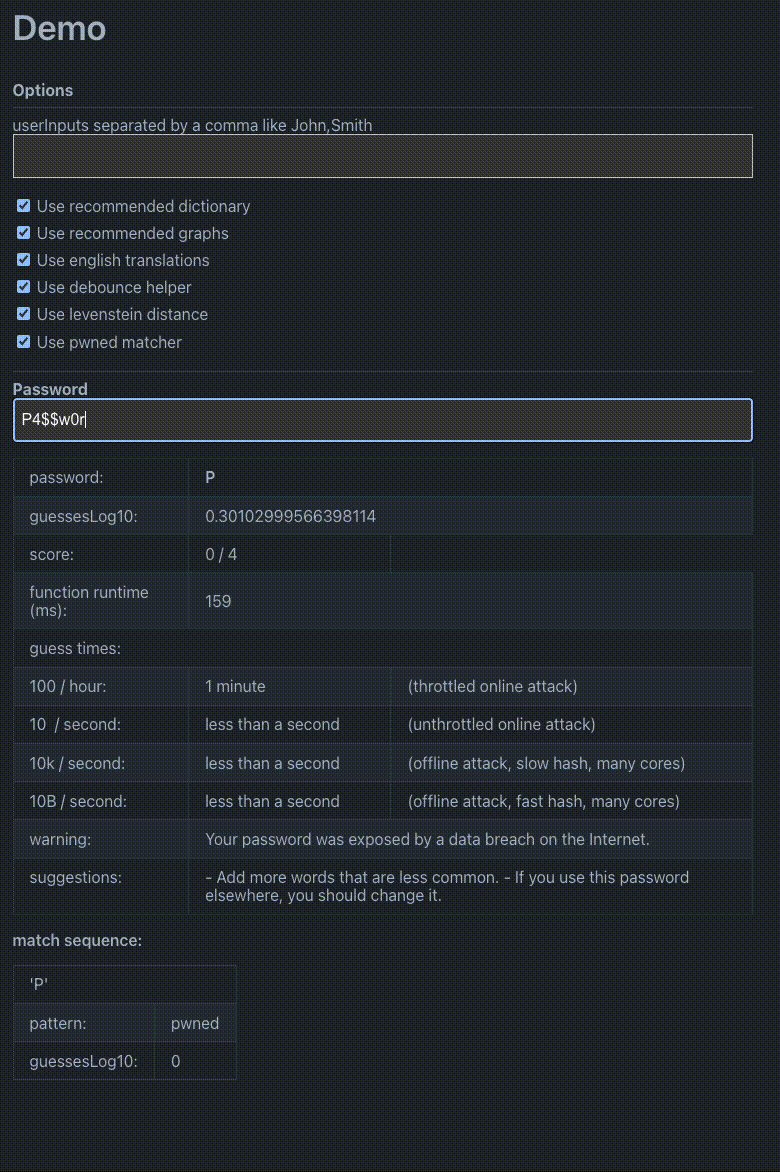
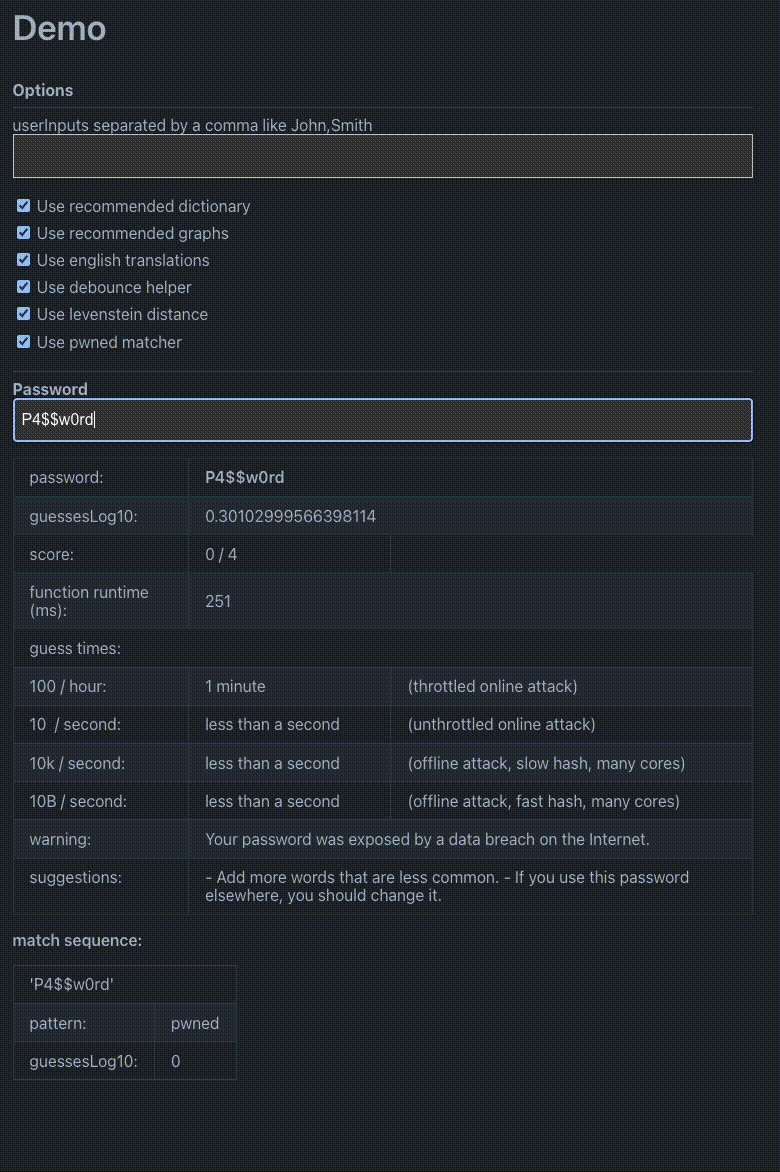
zxcvbn
ZXCVBN 是一个受密码破解程序启发的密码强度估算器。它使用模式匹配和保守估计来识别和分析超过 40,000 个常见密码,并过滤掉常见的名字、姓氏、维基百科中的流行词和许多文化中的常见词,并识别常见模式,如日期、重复(例如“aaa”)、序列(例如“abcd”)、键盘粉碎(例如“qwertyuiop”)和 l33t speak — (https://github.com/zxcvbn-ts/zxcvbn)。

sunshine-track
专为前端监控而设计,灵感来自 web-see。它报告用户行为、错误、页面过渡、白屏和性能指标。它适用于 Vue、React、Angular 等 — (https://github.com/brix/crypto-js)。
特征:
-
用户行为报告:点击、页面转换、请求等。
-
手动报告:用于手动报告的 Vue 自定义指令和函数。
-
自定义报告:设置数据格式并确定要报告的数据。
-
请求数据报告:筛选并决定要报告哪些请求数据。
-
报告方式:img、http、beacon、xhr、fetch,带有自定义标头。
-
数据缓存:本地存储、浏览器缓存、IndexedDB。
-
上报阈值:可配置的数据上报阈值。
-
全局点击报告:为 DOM 节点报告配置选择器和文本。
-
页面性能指标:白屏、FP、FCP、LCP、CLS、TTFB、FID 等。
lottie
Lottie 由 Airbnb 开发,是一个跨平台的动画库。设计人员可以在 After Effects 中创建动画并将其导出为 JSON 文件,这些文件可以无缝集成到移动应用程序和网站 — (https://github.com/airbnb/lottie-web)。
优势:
-
After Effects 兼容性:将 AE 项目 (.json) 转换为应用程序/Web 动画。
-
跨平台:支持 Android、iOS、Web 和 React Native 等框架。
-
高性能:使用本机图形以获得比 CSS/JS 更好的性能。
-
可自定义:可以修改动画的颜色、大小、速度等。
-
轻量级:文件大小小,因为它们仅包含关键帧数据。
-
易于使用:简单的 API,易于集成。
-
丰富的效果:支持 After Effects 中的复杂动画。
-
实时渲染:在不同屏幕尺寸下保持质量
-
社区支持:活跃的开源社区,经常更新。
-
动画缓存:支持缓存以提高重复播放性能。
本文首发于公众号“web前端开发之旅”,转载请注明出处!
- 1. 本站名称: 橘子缤纷乐园
- 2. 本站网址: https://blog.zuziy.cn
- 3. 本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
- 4. 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
- 5. 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
- 6. 本站附件资源、教程等内容如因时效原因失效或不可用,请评论区留言或联系站长及时更新。










![[开源]一个基于Tauri、Vite 5、Vue 3 和 TypeScript 构建即时通讯系统-橘子缤纷乐园](https://cos.zuziy.cn/wp-content/uploads/2024/08/frc-504721f6f5fd2011d936dfad90b349a4.jpeg)







暂无评论内容