代码10倍提速!吃透底层架构就是如此简单
👉目录 1 V8 compiler pipeline 2 V8 核心组件:Ignition 与字节码 / TurboFan 与机器码 3 V8 内置 runtime 指令 --allow-natives-syntax 4 V8 Tagged Pointer 5 V8 基于 assumption 的 JIT...
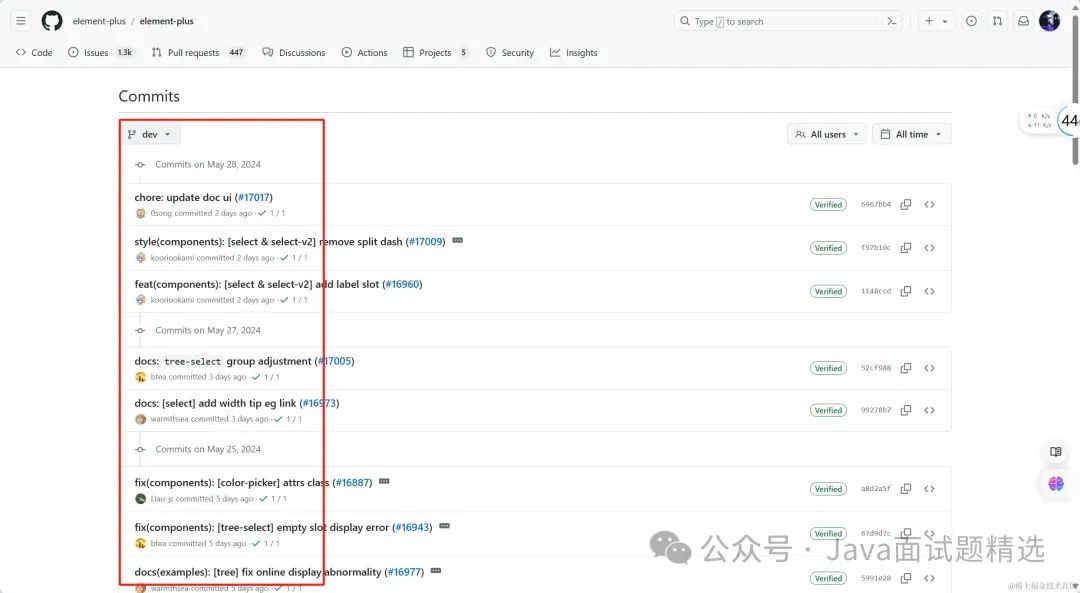
Git 代码提交规范:feat、fix、chore 都是什么意思
经常看到别人提交的代码记录里面包含一些feat、fix、chore等等,而我在提交时也不会区分什么,直接写下提交信息,今天就来看一下怎么个事,就拿 element-plus/ant-design 来看一下。 其实这么...
前端性能优化:提升用户体验的实战指南
在现代Web开发中,前端性能优化已成为不可或缺的一环。用户期望快速、流畅的网页体验,而任何延迟都可能导致用户的流失。因此,掌握前端性能优化的技巧对于每一个前端开发者来说至关重...
您可能一直在寻找的 10 个非常有用的前端库
前端开发中,总有一些重复性的工作让我们疲于奔命。为了提高开发效率,我们精心挑选了10个功能强大、易于使用的前端库。这些库涵盖了从日期处理到动画制作等多个方面,能帮助你快速构建...
纯前端实现语音文字互转
大厂技术 高级前端 Node进阶点击上方 程序员成长指北,关注公众号回复1,加入高级Node交流群 在现代互联网的发展中,语音技术正逐渐成为改变用户体验的重要一环。Web Speech API 的引入...
JS逆向破解某租车微信小程序
作为前端工程师,想必大家都对网络请求的抓包和模拟请求都很熟悉,也有一些人基于这些抓包的信息去做了一些抢票工具之类的应用。 最近看到了一篇很有趣的文章,作者是对某租车小程序的网络请求...
总结 Vue3 组件管理 12 种高级写法,灵活使用才能提高效率
总结一下vue 组件的高级写法~ 前言 大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~ SFC 单文件组件 顾名思义,就是一个.vue文件只写一个组件 ...
Nuxt.js,Next.js,Nest.js 傻傻分不清?
点击小卡片参与粉丝专属福利三者区别 Nuxt.js和Next.js都是服务端渲染框架(SSR),属于前端框架,Nest.js则是node框架,属于后端框架。 虽然名字看起来都很像但是确实不一样的框架。其中Nuxt.js是v...
20个超实用的CSS动画库
这是一个精心挑选的20个最佳CSS动画集合,从网络上各种来源精心策划而成。 其中大多数将生成纯CSS代码,无需任何外部库。 如果你想探索更多前端工具和资源,请访问我们的页面 '180+ 最佳前端开...
JavaScript 的模板字符串
字符串插值 JavaScript 中使用反引号 ` 包裹的字符串叫模板字符串(template literals)。人们常用它拼接变量和字符串,即所谓的字符串插值(string interpolation)。在使用字符串插值时,使用...

















![[开源]一个基于Tauri、Vite 5、Vue 3 和 TypeScript 构建即时通讯系统-橘子缤纷乐园](https://cos.zuziy.cn/wp-content/uploads/2024/08/frc-504721f6f5fd2011d936dfad90b349a4.jpeg)

