代码10倍提速!吃透底层架构就是如此简单
👉目录 1 V8 compiler pipeline 2 V8 核心组件:Ignition 与字节码 / TurboFan 与机器码 3 V8 内置 runtime 指令 --allow-natives-syntax 4 V8 Tagged Pointer 5 V8 基于 assumption 的 JIT...
总结 Vue3 组件管理 12 种高级写法,灵活使用才能提高效率
总结一下vue 组件的高级写法~ 前言 大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~ SFC 单文件组件 顾名思义,就是一个.vue文件只写一个组件 ...
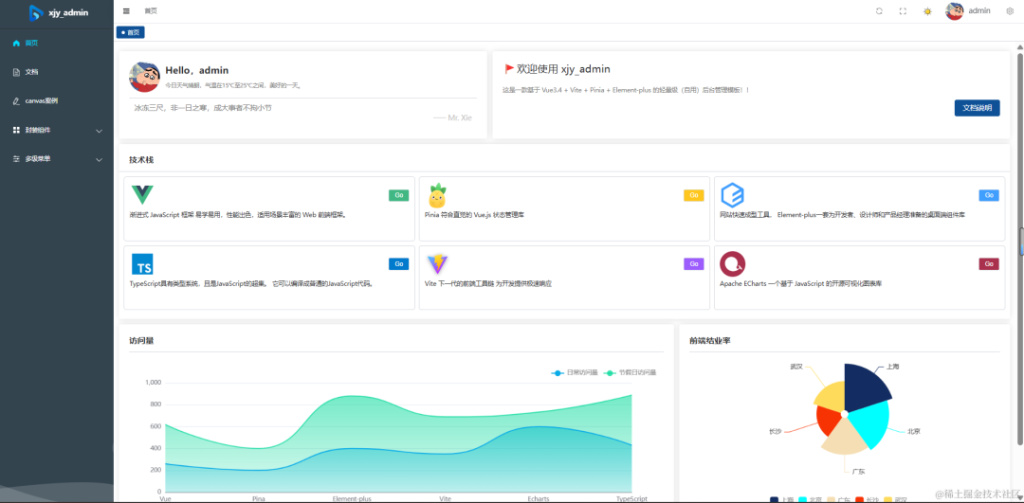
Vue3.4+Element-plus+Vite通用后台管理系统
网上的后台管理系统模版一大堆,删起来麻烦,xjy_admin是我自己搭建的通用后台管理模板,并不断完善中...... 🔥 前言 经过一段时间的打磨(具体忘了),迎来管理系统的第一个版本, 相较于其他...
Vue如何实现动态菜单功能?一看就会!
主要内容 0.效果演示 1.搭建Vue3项目 1.1 vite 脚手架创建 Vue3 项目 npm create vite@latest vue3-zhifou -- --template vue 代码编辑器进入刚创建的项目文件夹里面 # 安装依赖 npm i...
[开源]一个基于Tauri、Vite 5、Vue 3 和 TypeScript 构建即时通讯系统
一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态! 一、开源项...
如何在uni-app中动态设置列表项的文字颜色,并且重复循环颜色
在某个年纪之前,你可以靠透支身体,小聪明和老天给你的运气一直取巧地活着。然而到了某个年纪之后,真正能让你走远的,都是自律,积极和勤奋 # 需求这几有遇到一个在uni-app中动态设置列表项...
让进度条不再单调:CSS 和 JavaScript 的8种创意玩法
进度条在用户界面设计中扮演着重要角色。它们为用户提供直观的反馈,显示任务的完成进度,避免了用户的猜测。虽然进度条已经成为我们日常设备中常见的元素,但如今的设计师们正通过CSS和JavaScr...
提升用户体验的 8 种汉堡菜单设计
汉堡菜单是移动应用和网站中常见的导航方式,能够节省空间并提升用户体验。如今,它在桌面设备上也被广泛使用,为设计师提供了更多创新的机会。本文将介绍 8 个 CSS 和 JavaScript 片段...
这几个开源微信小程序,太有想法了(附源码)
本文来分享 6 个很有意思的开源微信小程序! 跑腿 叮点跑腿是一套跑腿下单接单系统,其主要功能包括帮送服务、帮买服务、骑手注册、骑手接单、用户下单、提现、订单分配系统、优惠券、物品重量...
您应该了解的15 个有用的 CSS 属性
在 Web 开发领域,CSS 的强大功能和灵活性日益突出。但是,某些 CSS 属性经常被忽视或低估。在本文中,我们将重点介绍开发人员应该了解但经常被忽视的 15 个有用的 CSS 属性。这些属性提供了强...






![[开源]一个基于Tauri、Vite 5、Vue 3 和 TypeScript 构建即时通讯系统-橘子缤纷乐园](https://cos.zuziy.cn/wp-content/uploads/2024/08/frc-504721f6f5fd2011d936dfad90b349a4.jpeg)