汉堡菜单是移动应用和网站中常见的导航方式,能够节省空间并提升用户体验。如今,它在桌面设备上也被广泛使用,为设计师提供了更多创新的机会。本文将介绍 8 个 CSS 和 JavaScript 片段,帮助你打造更具创意的汉堡菜单。
CSS 动画汉堡菜单
我们从简单但关键的打开和关闭交互效果开始。这个片段展示了一组点击或触摸时的动画,目的是让用户体验更加自然流畅。每个动画都非常直观,效果也很不错。
源码:
https://codepen.io/EricPorter/pen/RwZGoBR

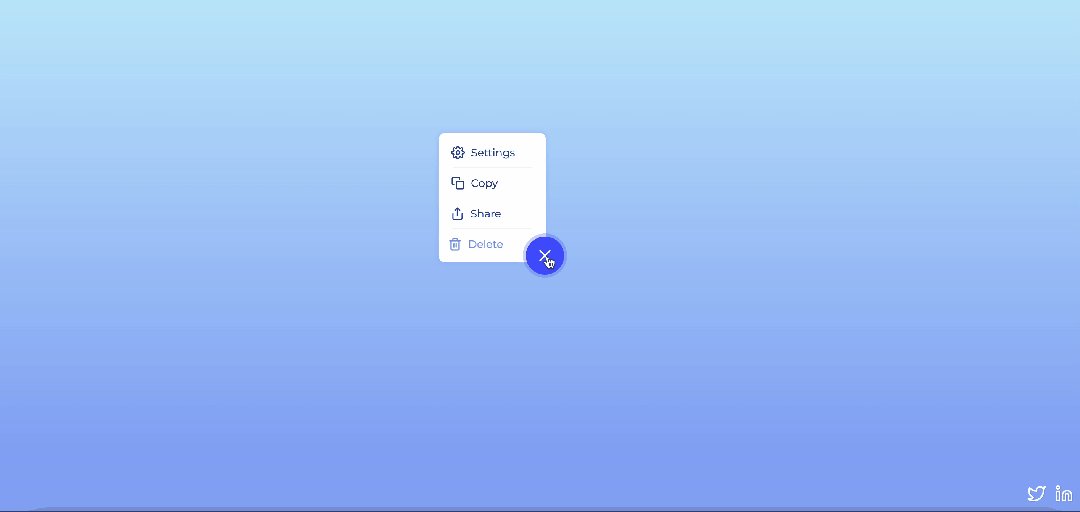
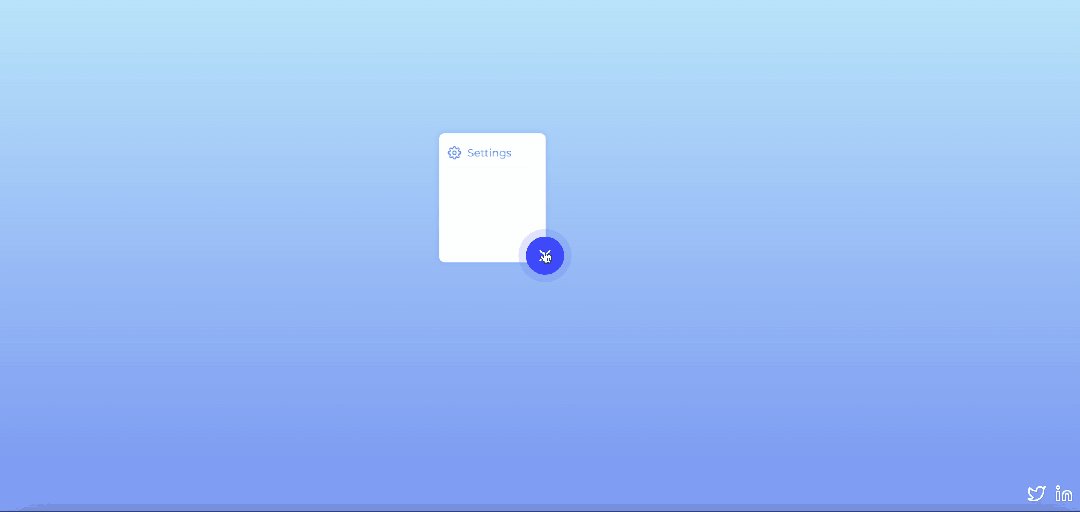
菜单按钮交互效果
这个片段在汉堡图标的设计上做了一些独特的改动。第一条和第三条线条稍微偏移,使图标在保持可识别性的同时增加了一些新鲜感。点击图标后,从左上角弹出一个美观的菜单,感觉很像操作系统中的右键菜单。
源码:
https://codepen.io/aybukeceylan/pen/zYNpWdj

CSS 变形汉堡菜单
打开这个菜单,你会看到出色的 CSS 过渡效果。汉堡图标的线条会变形为独立的菜单项,这种设计不仅新颖,还能吸引用户的注意力。
源码:
https://codepen.io/lmgonzalves/pen/KaWaJO

水平布局叠加菜单设计
这个菜单的展示效果是 CSS 过渡动画的另一个精彩示例。在这里,菜单会变成一个横向布局的覆盖层。字体设计很出色,悬停效果也非常有趣。
源码:
https://codepen.io/RSH87/pen/rmgYbo

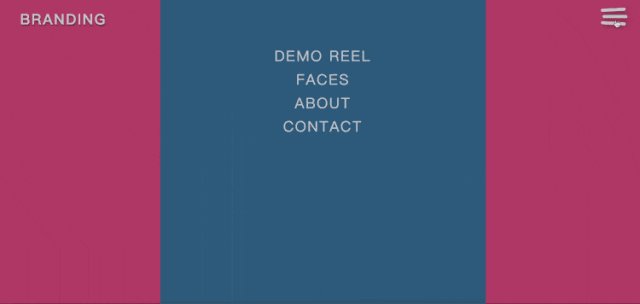
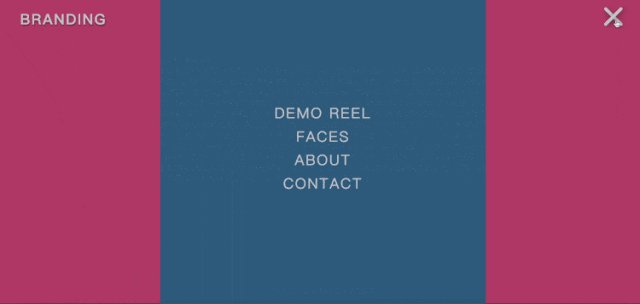
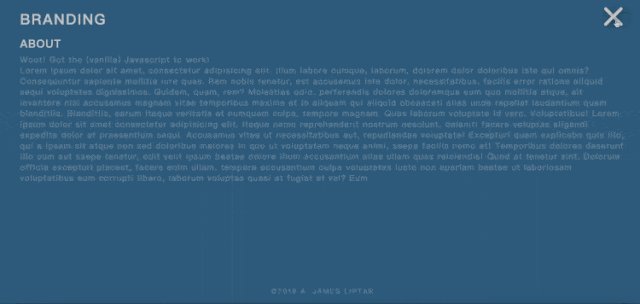
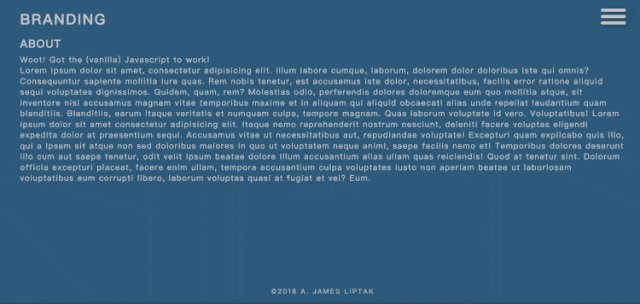
动画导航切换与菜单
这个覆盖菜单采用了独特的多彩面板设计,导航部分位于屏幕中央。左侧的品牌区域虽然背景会变化,但位置保持不变。这种设计不仅视觉效果很酷,还能让用户始终感知到网站的品牌信息。
源码:
https://codepen.io/AJamesL/pen/MXmvZp

全屏菜单与 SVG 动画
如果你想让你的项目更加有趣,可以看看这个片段。亮丽的色彩、流畅的过渡动画和悬停效果的结合,使这个菜单成为焦点。
源码:
https://codepen.io/brandondward/pen/WjyBQW

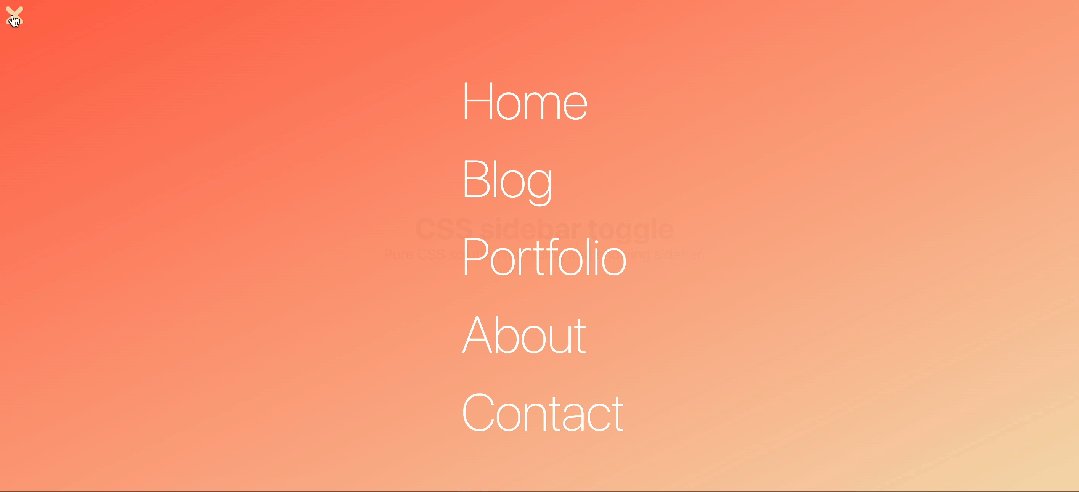
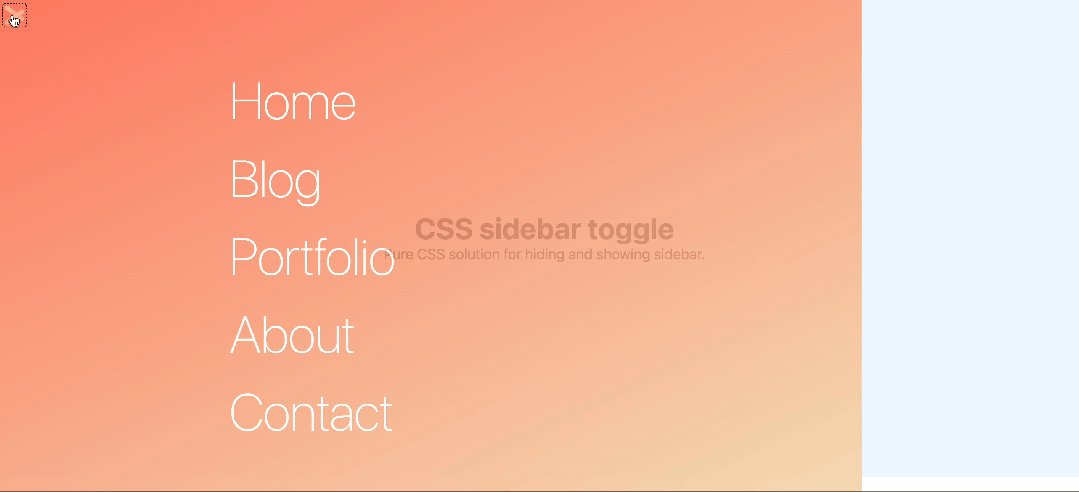
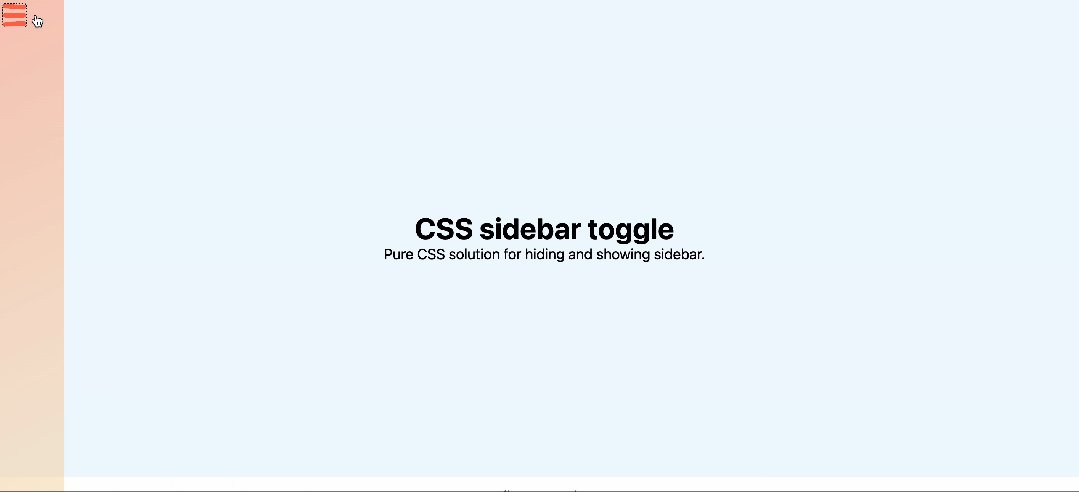
CSS 侧边栏切换
大多数的覆盖菜单都是不透明的,而这个片段则是一个很好的例外。点击汉堡图标后,会出现一个带有半透明渐变背景的美观菜单。这样设计不仅能方便用户导航,还能让他们在导航时依然看到页面的部分内容。
源码:
https://codepen.io/CiTA/pen/bgjKKE

滑出式导航菜单
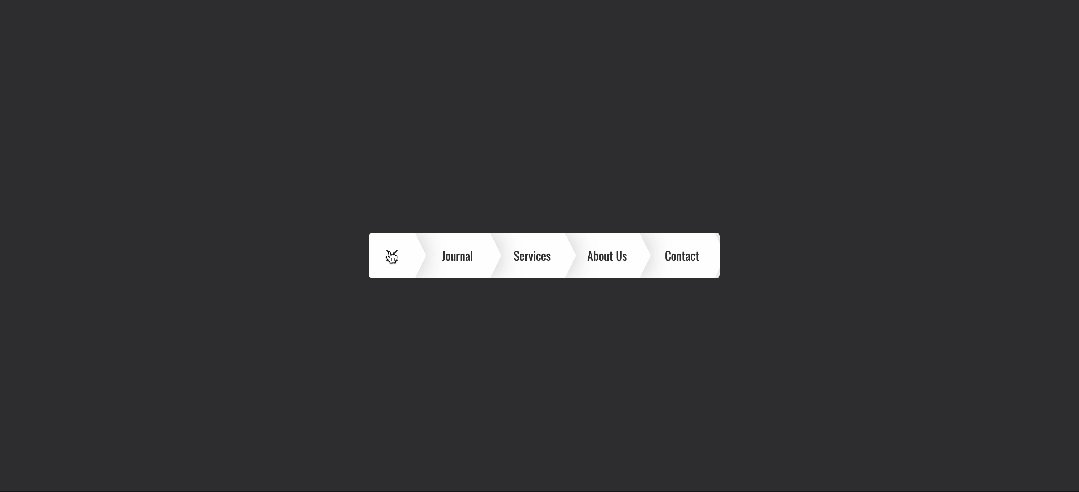
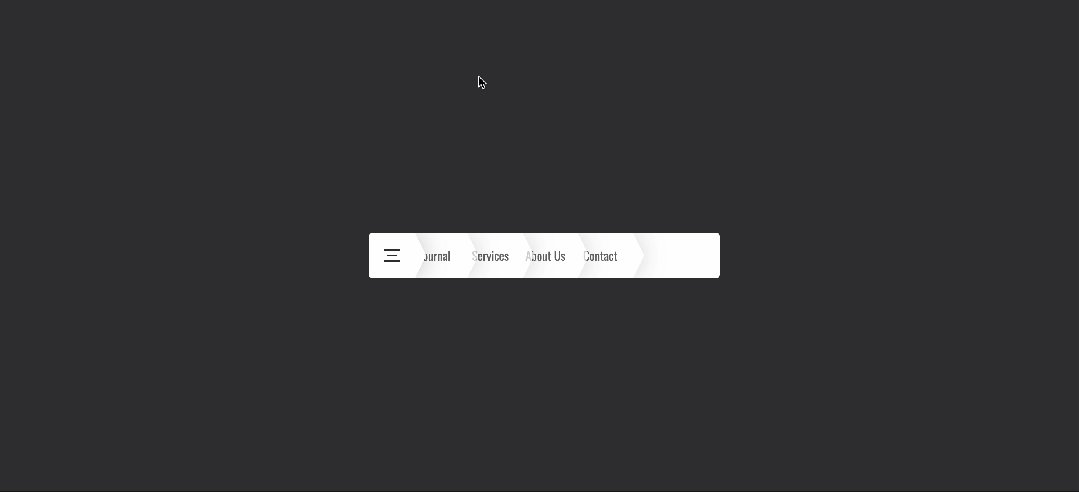
我们常见的汉堡菜单通常会覆盖整个屏幕,但这个菜单只是在页面的一侧展开成一个传统的导航栏。这个滑出效果既简洁又不张扬,非常适合那些希望功能简单实用的设计。
源码:
https://codepen.io/prvnbist/pen/NyLmeO

结论
汉堡菜单自问世以来,已经经历了很大的发展。从最初的简单下拉菜单,到如今可以结合最新的 CSS 和 JavaScript 技术,它的功能越来越强大。尽管它可能不适用于所有项目,但它的实用性仍在不断增强。
本文首发于公众号“web前端开发之旅”,转载请注明出处!
- 1. 本站名称: 橘子缤纷乐园
- 2. 本站网址: https://blog.zuziy.cn
- 3. 本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
- 4. 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
- 5. 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
- 6. 本站附件资源、教程等内容如因时效原因失效或不可用,请评论区留言或联系站长及时更新。









![[开源]一个基于Tauri、Vite 5、Vue 3 和 TypeScript 构建即时通讯系统-橘子缤纷乐园](https://cos.zuziy.cn/wp-content/uploads/2024/08/frc-504721f6f5fd2011d936dfad90b349a4.jpeg)









暂无评论内容