进度条在用户界面设计中扮演着重要角色。它们为用户提供直观的反馈,显示任务的完成进度,避免了用户的猜测。虽然进度条已经成为我们日常设备中常见的元素,但如今的设计师们正通过CSS和JavaScript将这些简单的UI组件变得更加富有创意。通过巧妙的动画和视觉效果,使传统的进度条焕发了新的活力。
超越传统的半圆形进度条
进度不一定总是以直线形式展示。这个片段打破了常规,采用了一个优美的半圆形设计。它使用ProgressBar.js和SVG,为进度显示带来了更加吸引人的视觉效果。
源码:
https://codepen.io/andrewsims/pen/ExroZjM

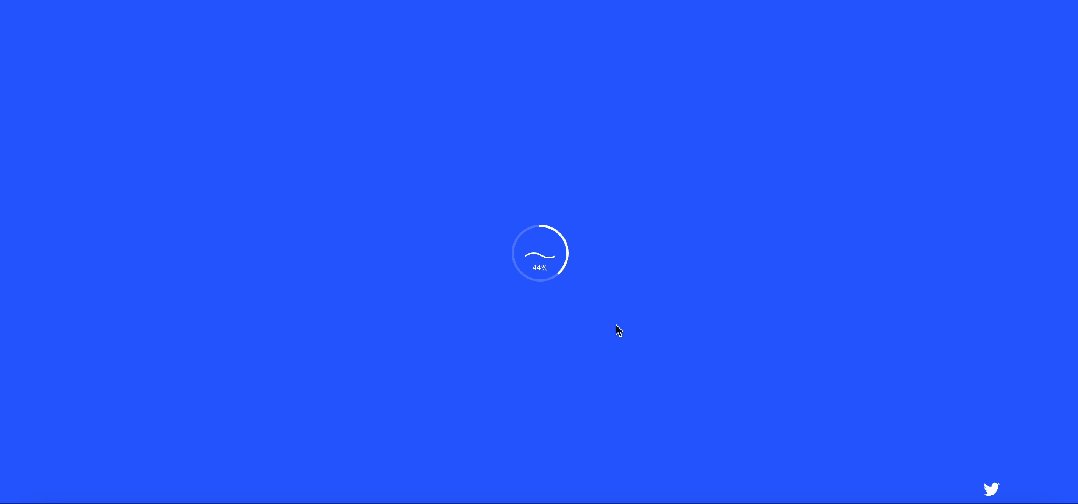
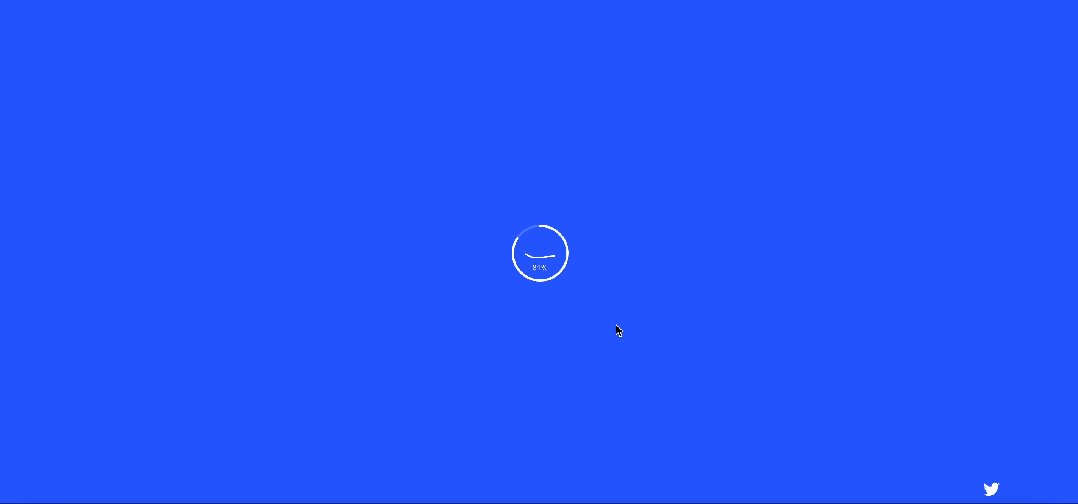
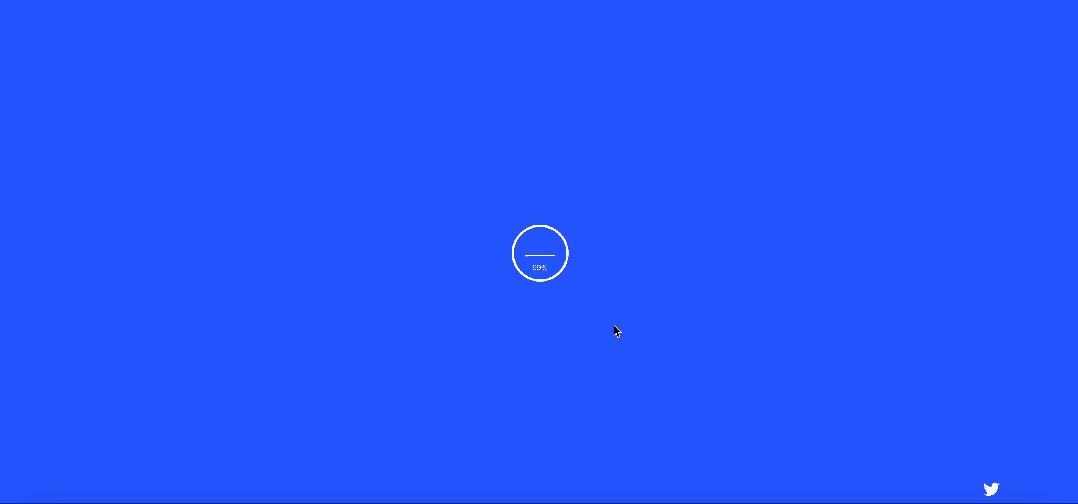
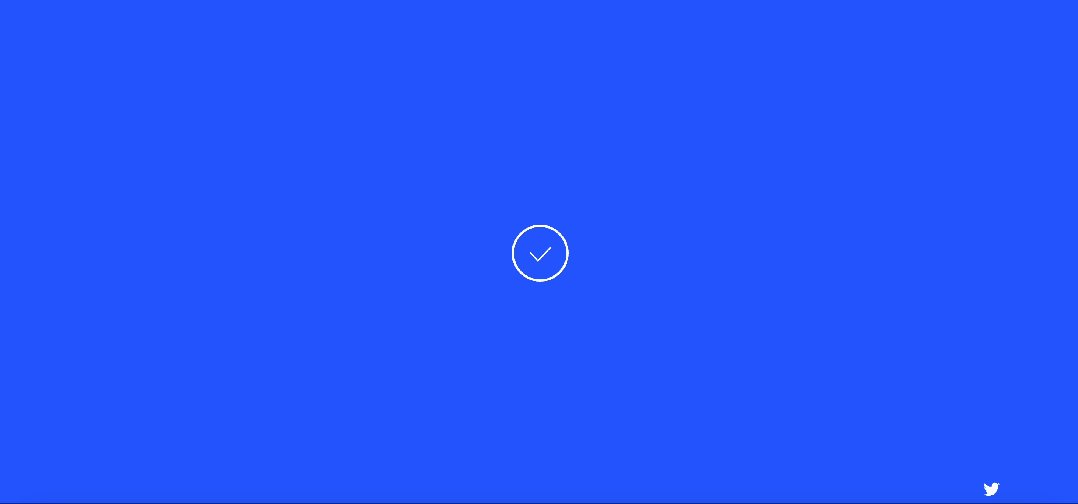
简洁实用的下载进度动画
下载文件时,用户往往需要知道进度情况。这个设计通过一个简单的按钮,将所有关键信息直观地呈现给用户,既简洁又实用,满足了用户的基本需求。
源码:
https://codepen.io/aaroniker/pen/ZEYmPqM

创意十足的进度条动画
谁说进度条必须单调无趣?这个片段通过CSS关键帧动画、图案和渐变效果,让进度条焕发出活力和趣味。这样独特的设计让任务进度展示变得更加生动有趣。
源码:
https://codepen.io/evawythien/pen/jegRxN

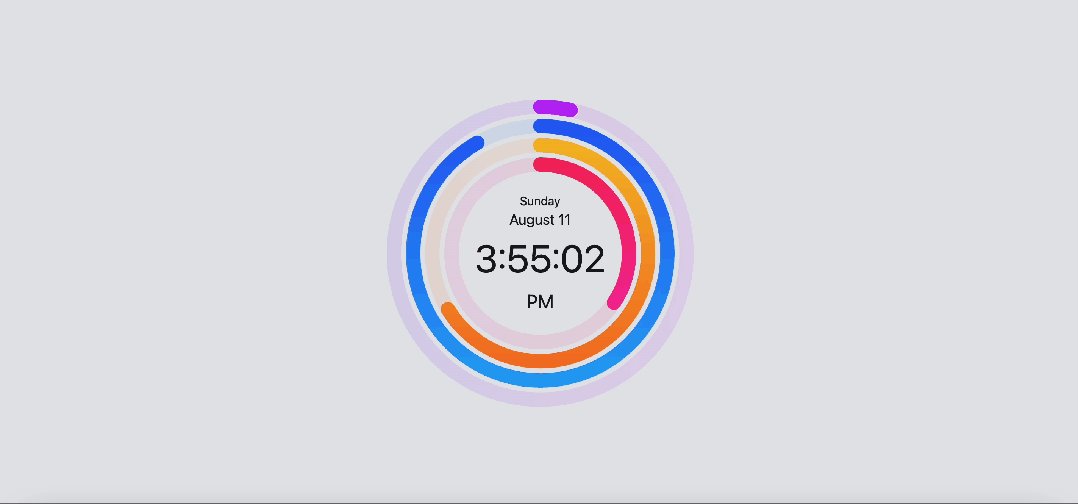
独特的时间进度时钟
时间也是衡量进度的一种方式,而这个时钟采用了独特的设计。将鼠标悬停在日期、小时、分钟和秒上时,相应的进度条会被突出显示。这种设计巧妙地将复杂的UI分解为易于理解的部分,使得时间进度一目了然。
源码:
https://codepen.io/jkantner/pen/MWEmExB

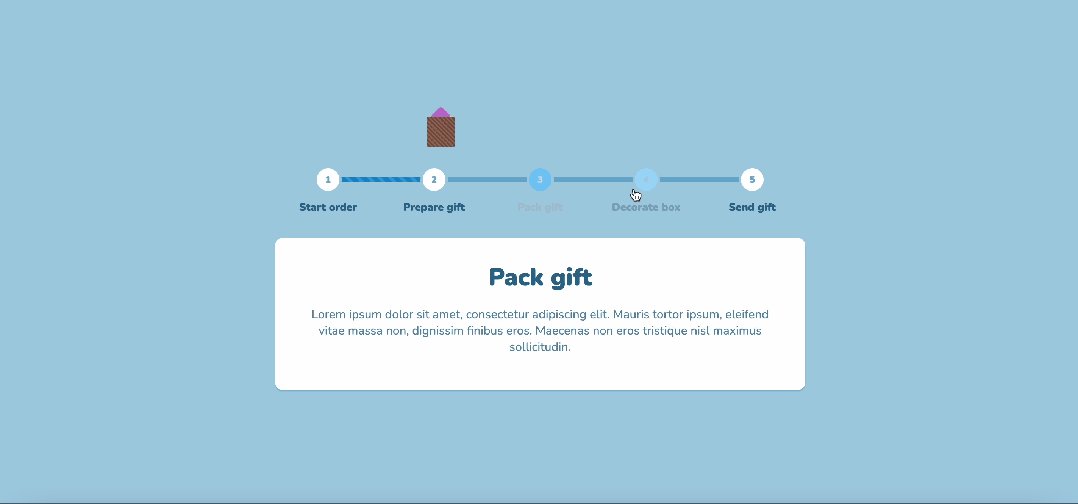
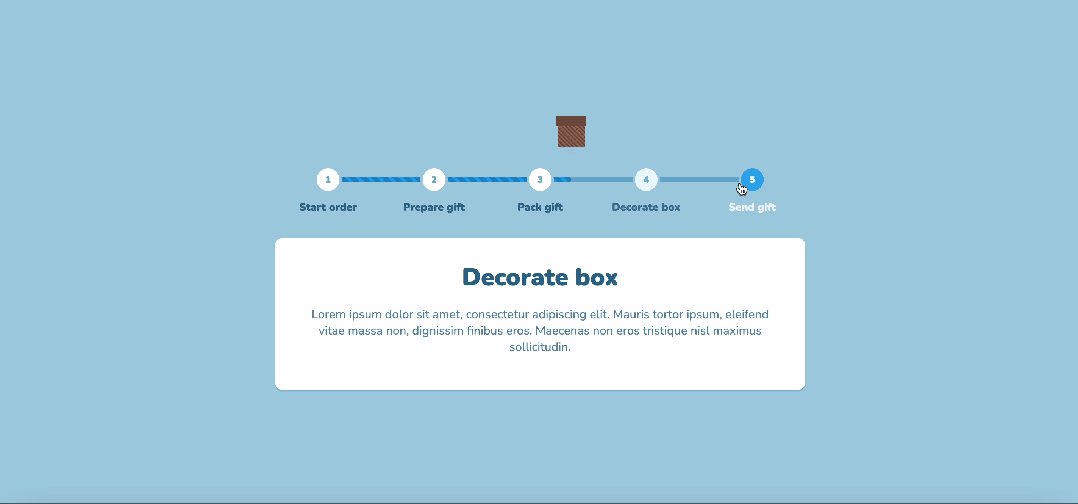
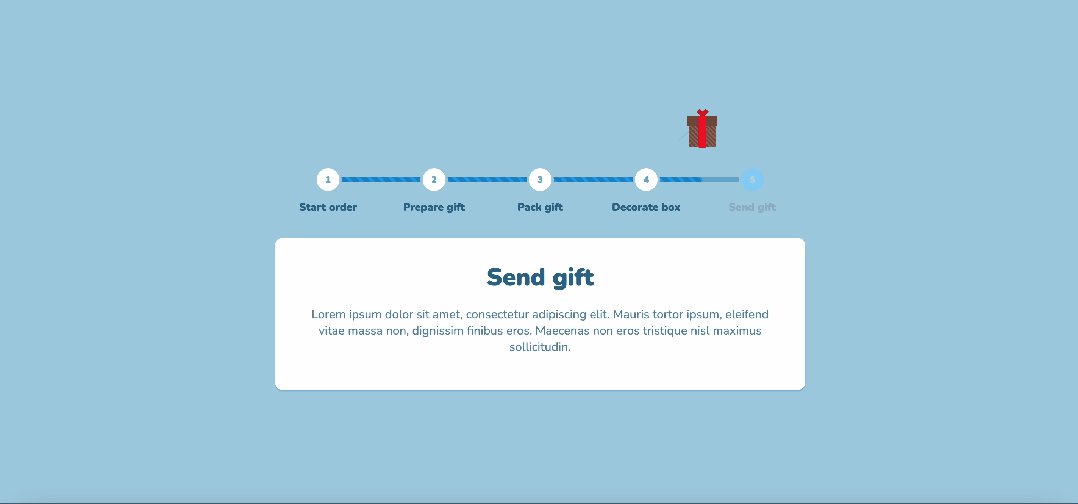
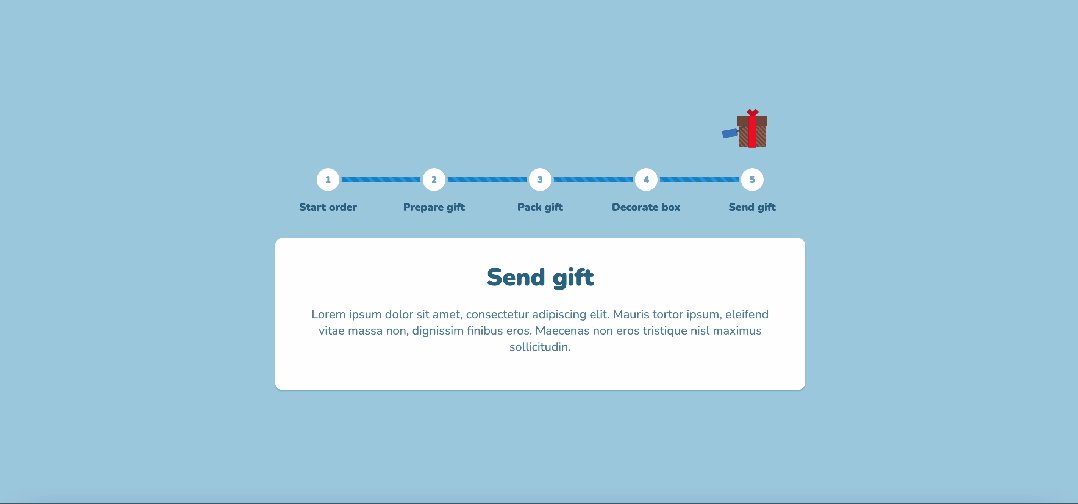
纯CSS的订单处理步骤
这个设计为电商流程展示提供了一种有趣的方式。用户点击每个步骤时,会显示更多详细信息,同时图标也会随着进度的推进而发生变化。这种UI不仅清晰展示了进度,还能帮助新用户更好地理解流程。
源码:
https://codepen.io/jcoulterdesign/pen/zdwajv

滚动式进度条
这个进度条设计基于滚动操作,当你滚动页面时,彩色条会绕着视口移动,向下滚动时条带逐渐减少,向上滚动则效果反向。这种设计虽然不适合所有应用场景,但可以为讲述故事的网站增添独特的视觉效果。
源码:
https://codepen.io/thomasvaeth/pen/XZQWMW

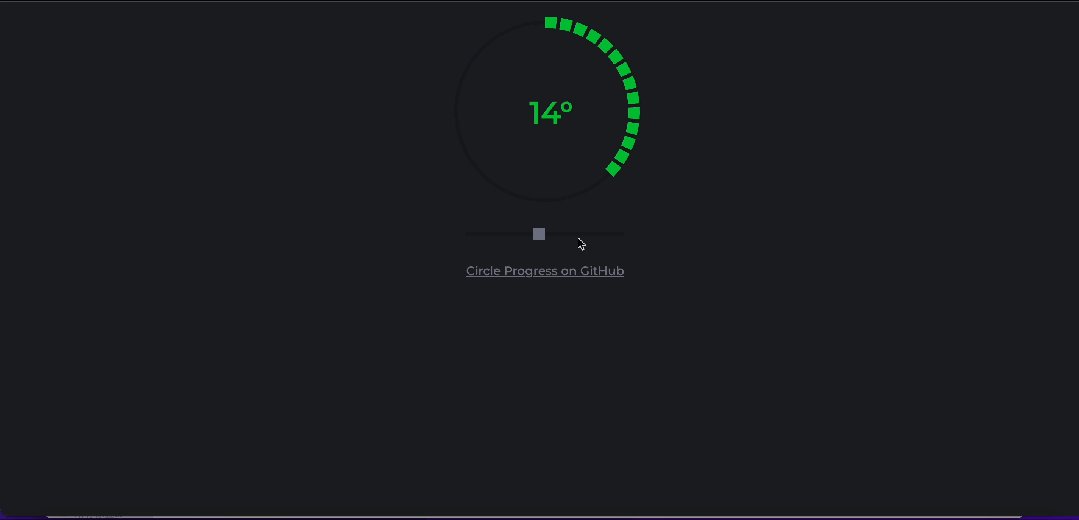
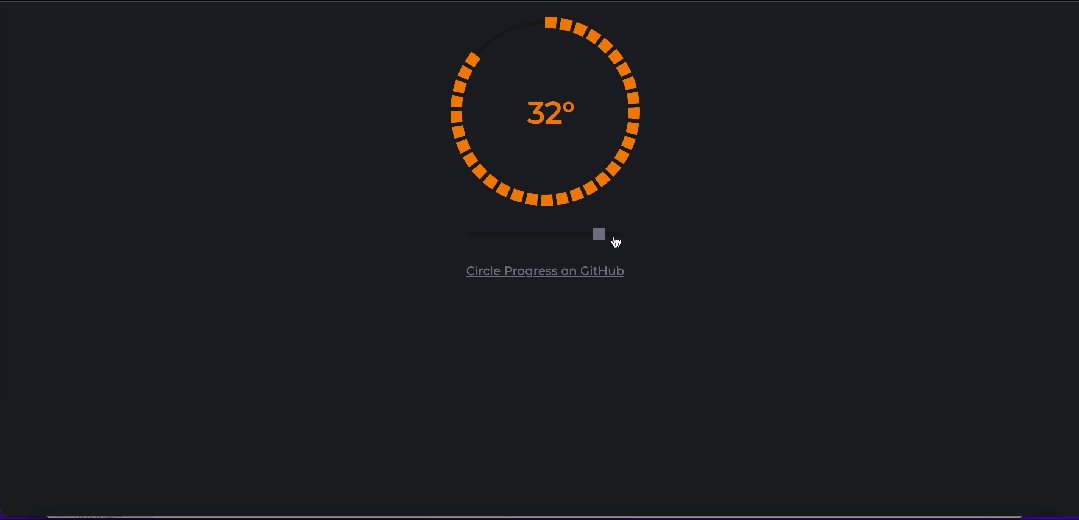
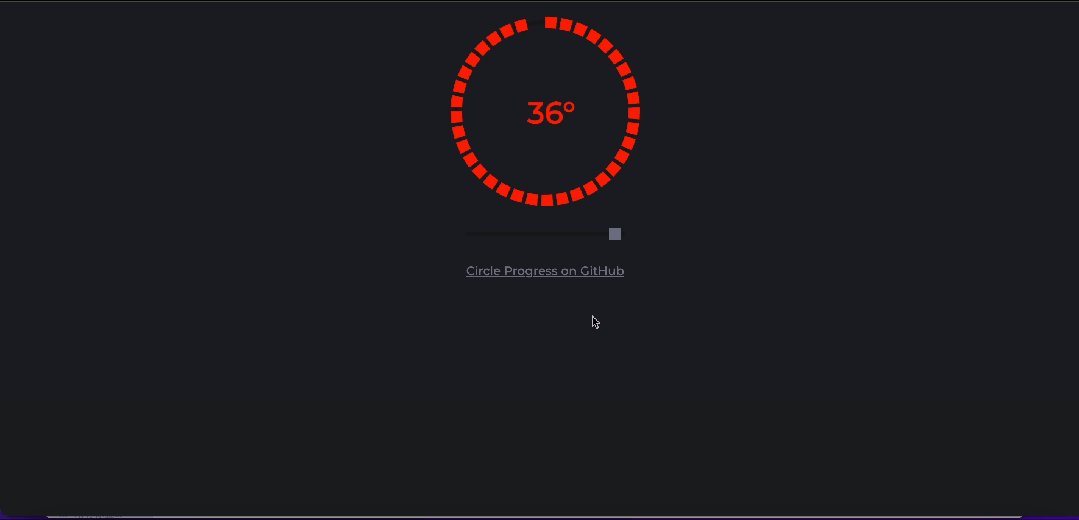
响应式圆形进度条
这个设计使用HTML范围输入来与圆形进度条同步,形成一个独特的显示效果。圆形进度条不仅让人眼前一亮,还有颜色变化的效果,使得进度条随着滑块值的调整而改变颜色,增强了视觉吸引力。
源码:
https://codepen.io/tiggr/pen/VwwZoOR

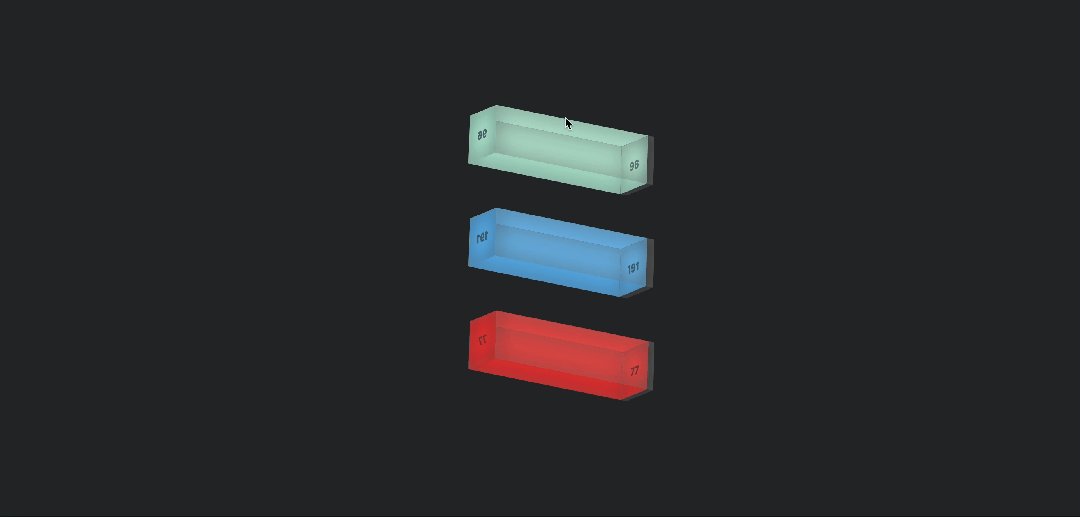
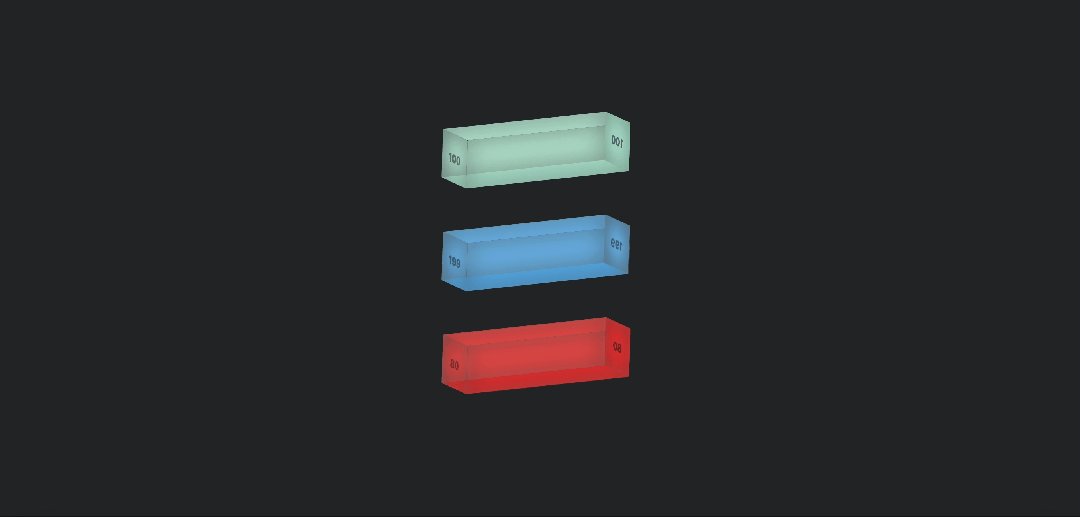
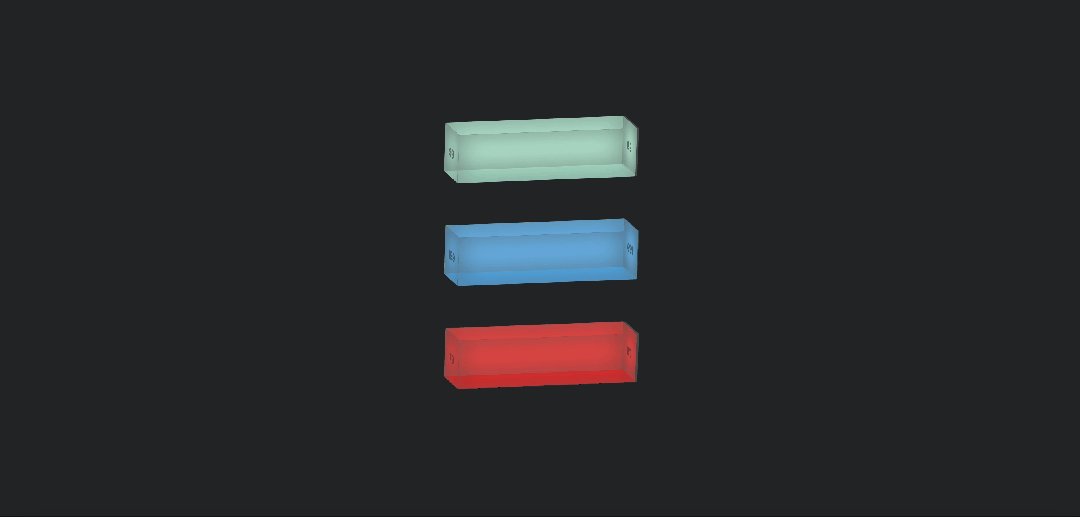
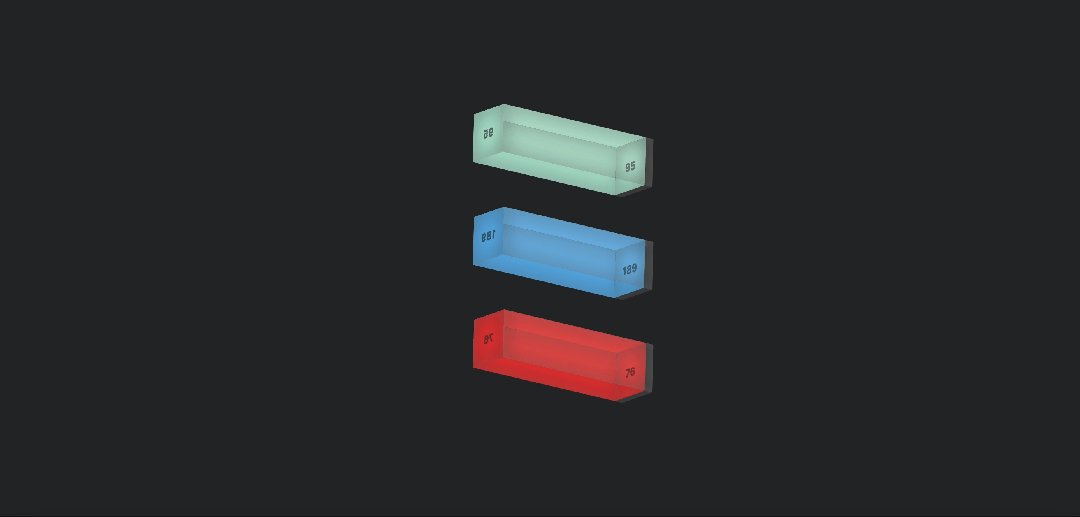
旋转3D进度条
这个设计提供了一种前卫的视觉体验,通过旋转的3D进度条为用户呈现未来感十足的效果。完全使用CSS构建,不仅独特吸引眼球,还展现了进度条的立体效果。
源码:
https://codepen.io/ghaste/pen/XWLJWvK

结论
不再局限于传统的进度条设计,通过CSS和JavaScript,你可以轻松打造出既美观又富有个性的进度UI。不论是简单的设计还是复杂的动画效果,这些工具都能帮助你实现。以上这些例子展示了进度条设计的多种可能性,但这只是一个开始。运用你的创意和这些技术,设计出独特而吸引人的进度UI。
本文首发于公众号“web前端开发之旅”,转载请注明出处!
- 1. 本站名称: 橘子缤纷乐园
- 2. 本站网址: https://blog.zuziy.cn
- 3. 本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
- 4. 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
- 5. 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
- 6. 本站附件资源、教程等内容如因时效原因失效或不可用,请评论区留言或联系站长及时更新。










![[开源]一个基于Tauri、Vite 5、Vue 3 和 TypeScript 构建即时通讯系统-橘子缤纷乐园](https://cos.zuziy.cn/wp-content/uploads/2024/08/frc-504721f6f5fd2011d936dfad90b349a4.jpeg)








暂无评论内容