卡片 UI 布局因其多功能性而在网页设计中大受欢迎,适用于展示各种内容。为卡片添加悬停效果不仅能增强视觉吸引力,还能提升用户体验。以下是一些用 CSS 和 JavaScript 实现的优秀卡片悬停效果示例,供你参考。
卡片悬停交互
有时候,一次性展示大量内容可能会让用户感到不知所措。这款卡片交互效果就能很好地解决这个问题。卡片初始状态下只有一个简单的标题和背景图片,当你将鼠标悬停在卡片上时,会出现描述性文字和号召性用语。这种效果是通过纯 CSS 实现的,非常简洁。
源码:
https://codepen.io/hexagoncircle/pen/XWbWKwL

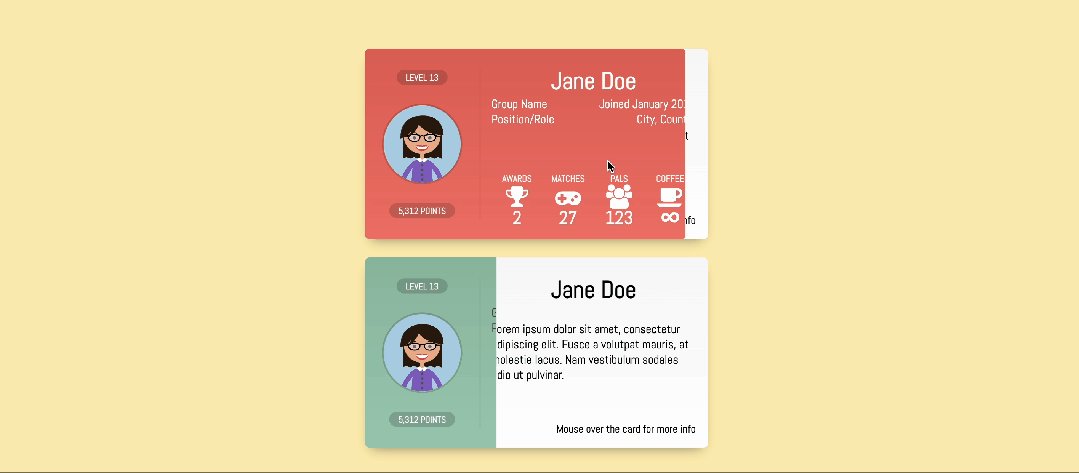
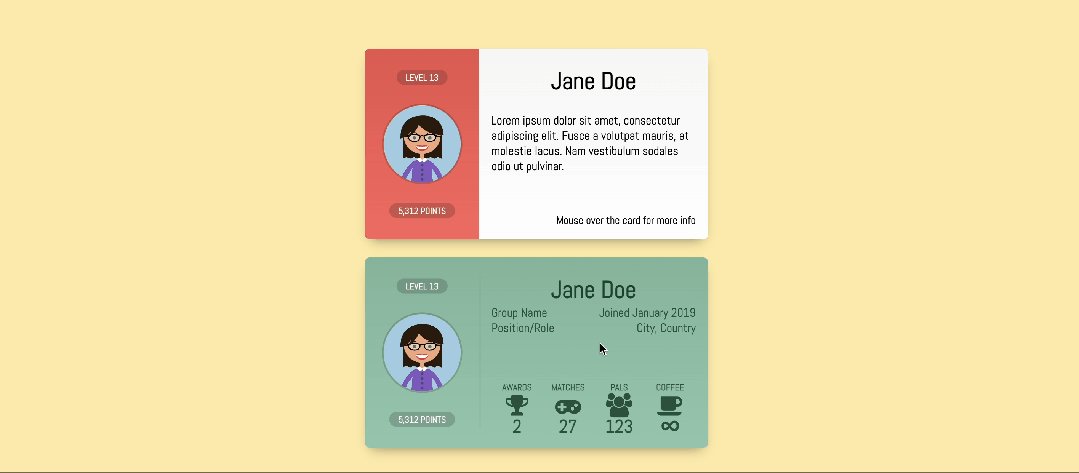
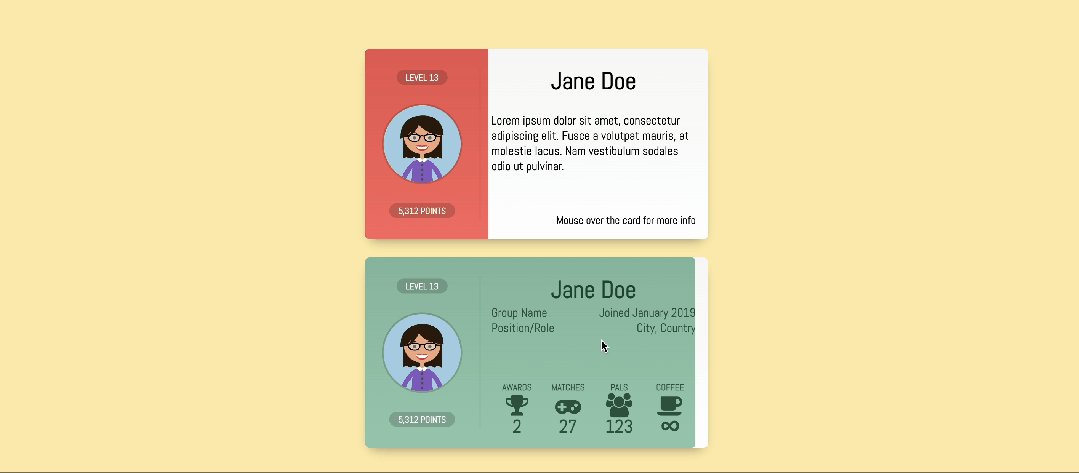
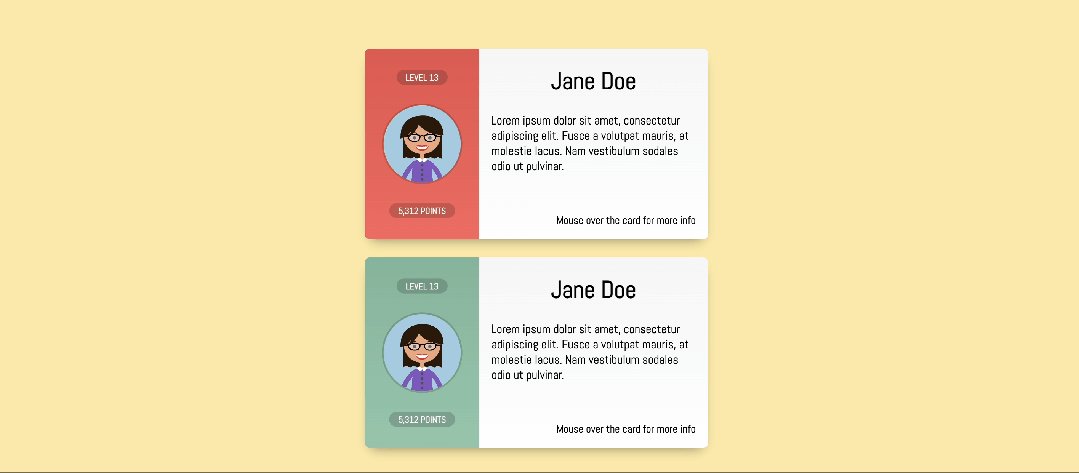
玩家/用户卡
这款卡片 UI 设计灵感来自双面收藏卡,悬停时会显示更多信息。卡片设计简洁明了,色彩丰富,非常适合用来展示数据。
源码:
https://codepen.io/alvaromontoro/pen/ebPEWb

卡片轮播
这是对传统旋转木马的创新设计。卡片重叠排列,节省空间。当你将鼠标悬停在某张卡片上时,它会显现出来。虽然这个例子在活跃卡片上显示圆形动画,但你也可以调整它来展示文本或图像。
源码:
https://codepen.io/william-goldsworthy/pen/JzVajj

卡片颜色变换效果
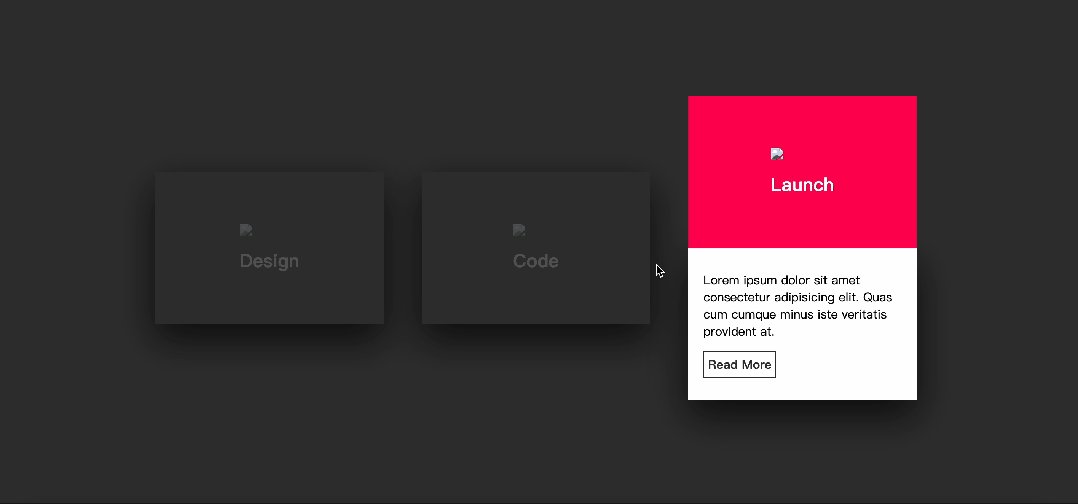
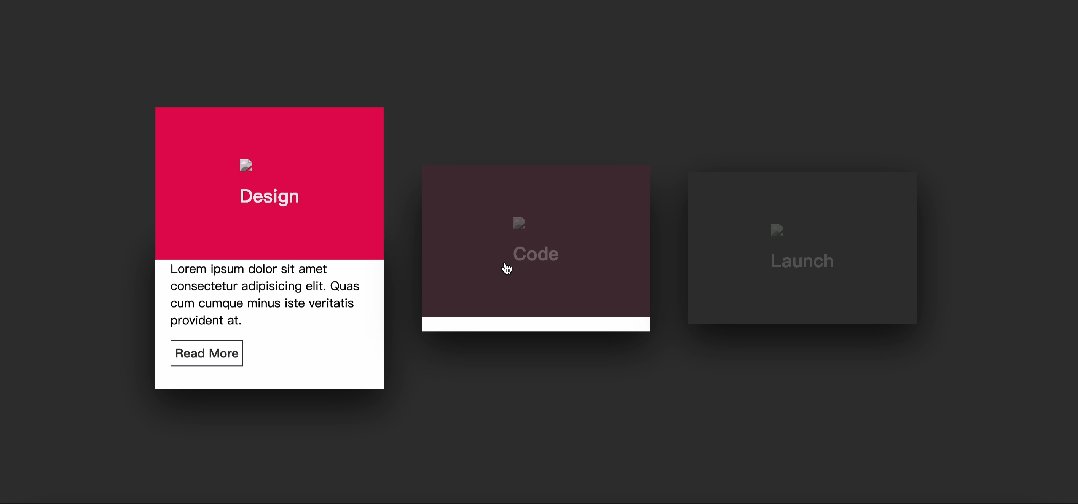
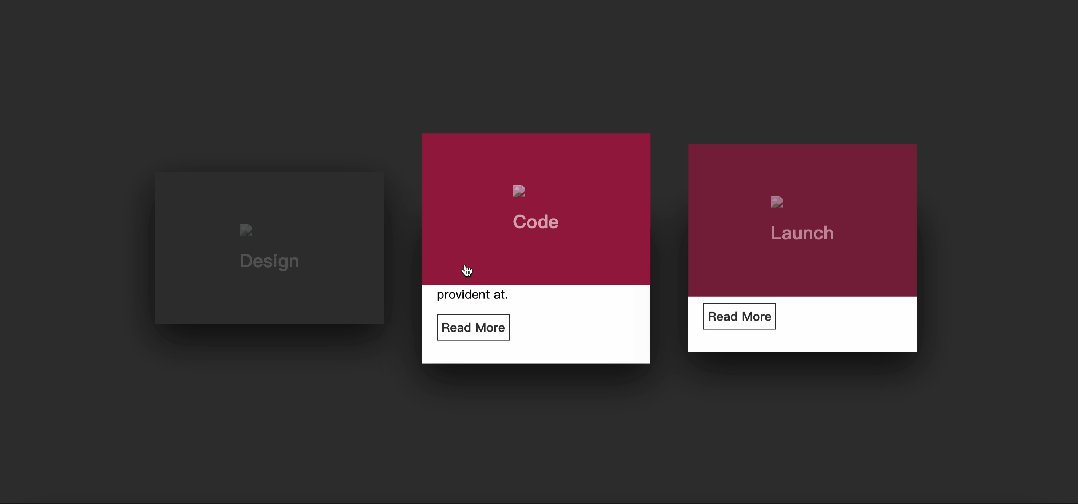
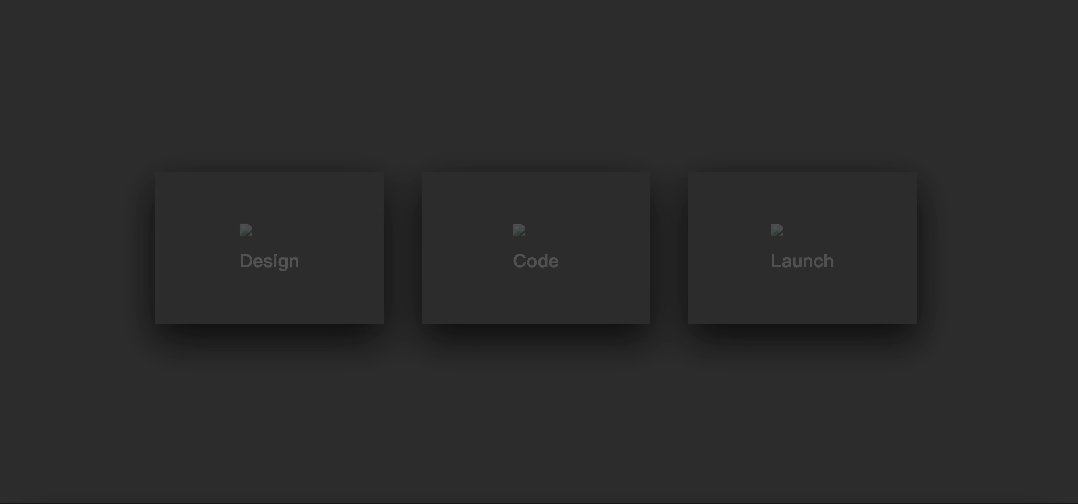
如果你想让你的卡片 UI 在众多内容中脱颖而出,可以尝试这种悬停效果。卡片初始状态为灰度,当你悬停时,卡片会变成明亮的色彩,并放大显示更详细的内容。这种效果非常吸引眼球。
源码:
https://codepen.io/Jhonierpc/pen/MWgBJpy

纯 CSS 假日主题折叠卡
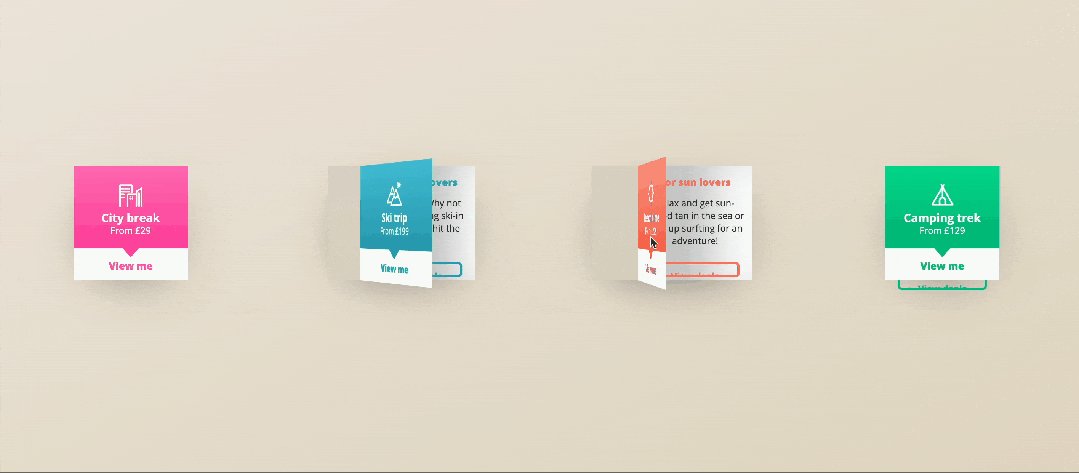
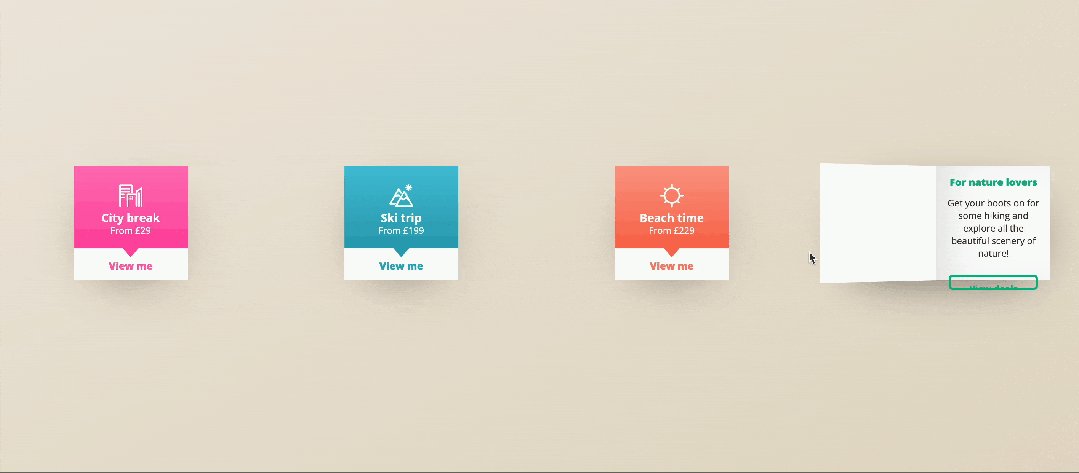
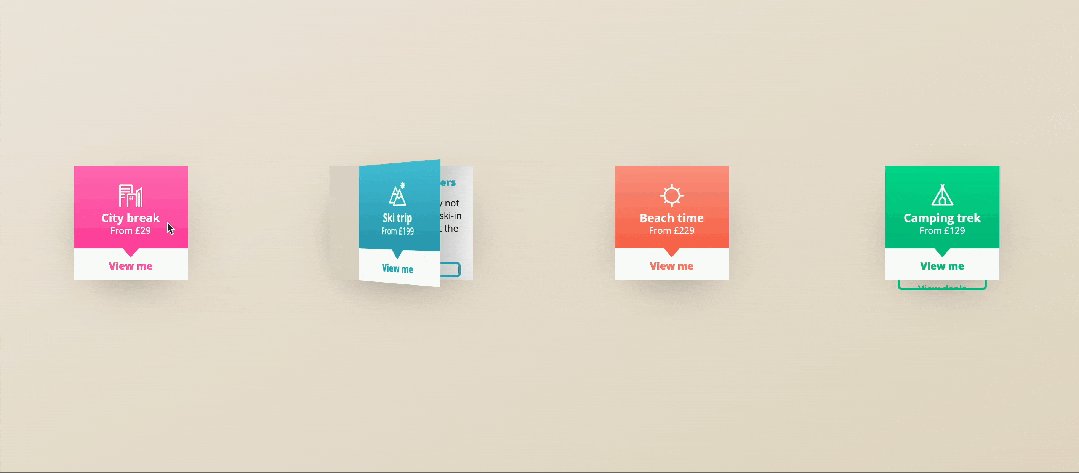
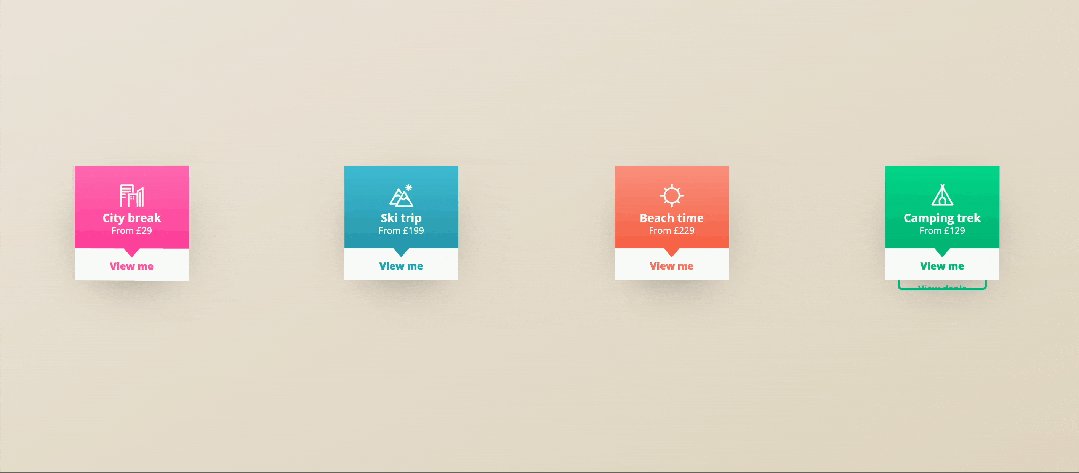
这些小卡片更像按钮,但它们的悬停效果非常独特。每张卡片在悬停时会“展开”,显示出视频、文字和号召性用语。尽管卡片很小,但却能够容纳大量内容,同时界面响应速度也非常快。
源码:
https://codepen.io/Maza-designDev/pen/KKdmyGb

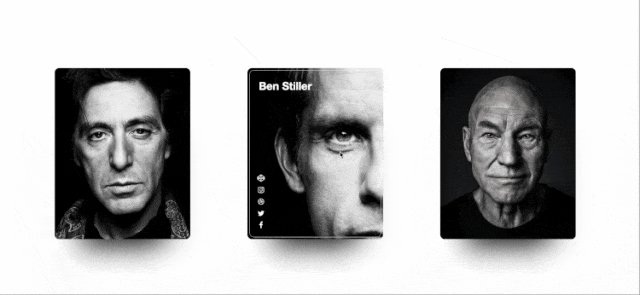
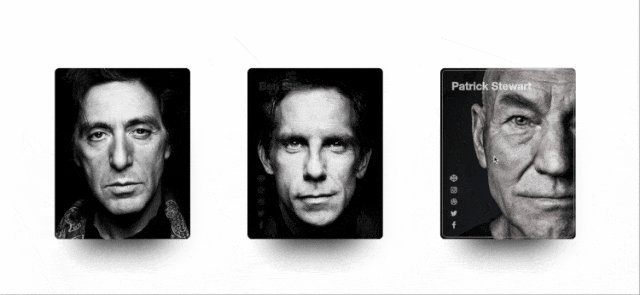
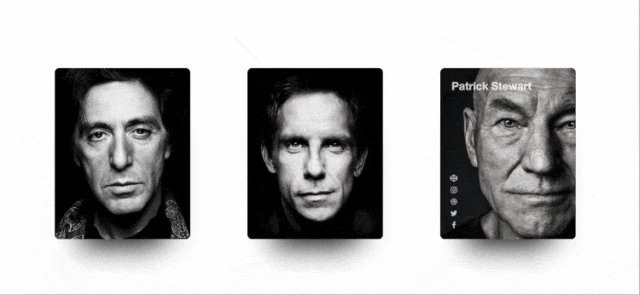
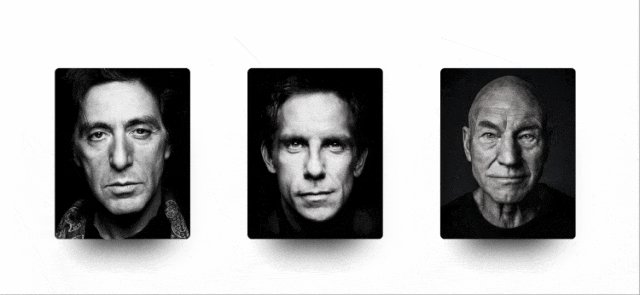
个人资料卡悬停效果
这是一个更加简洁的效果,当你将鼠标悬停在个人资料卡上时,卡片中的照片会放大,同时显示出人物的姓名和社交媒体链接。这种设计简约而不失美感,不会让用户感到信息过载。
源码:
https://codepen.io/petegarvin1/pen/YzWBbRx

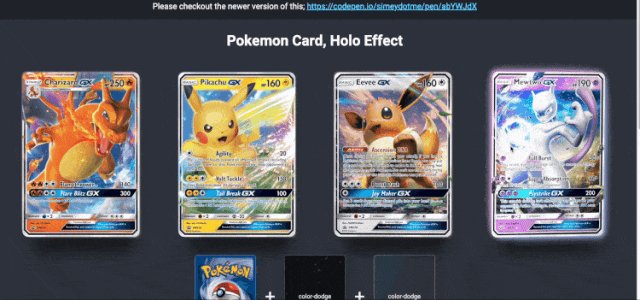
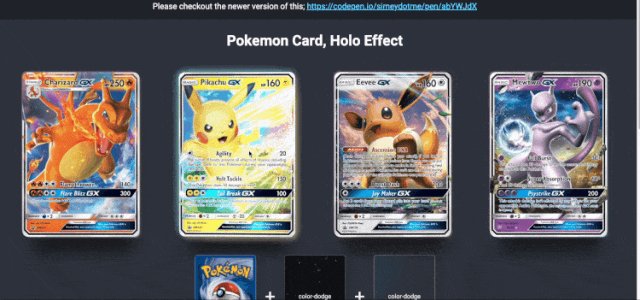
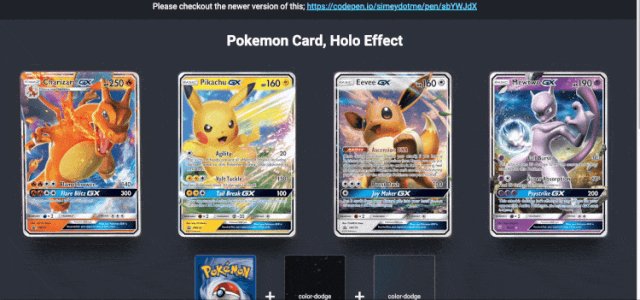
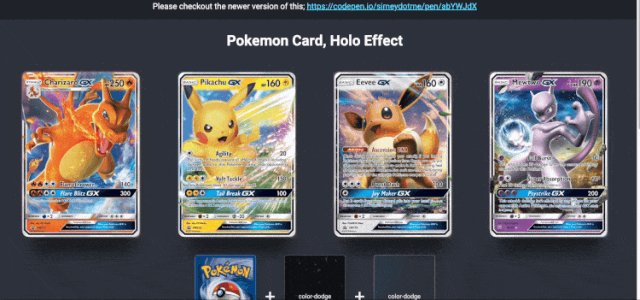
口袋妖怪卡片全息效果
这款效果不仅适合喜欢口袋妖怪的人,还具有令人惊叹的全息视觉效果。每张卡片都使用动画 GIF 和渐变色打造出闪闪发光的效果,尽管这种设计不适合所有场景,但它绝对是独一无二的。
源码:
https://codepen.io/simeydotme/pen/PrQKgo

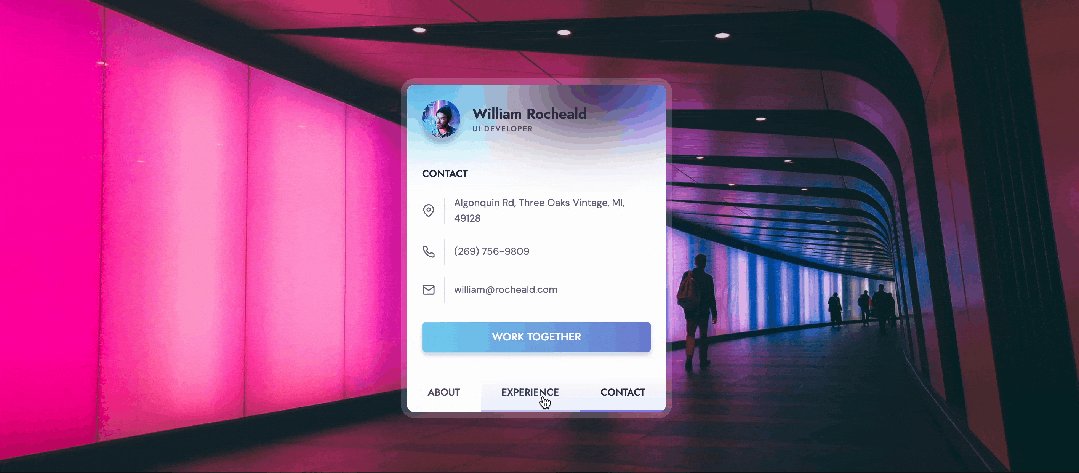
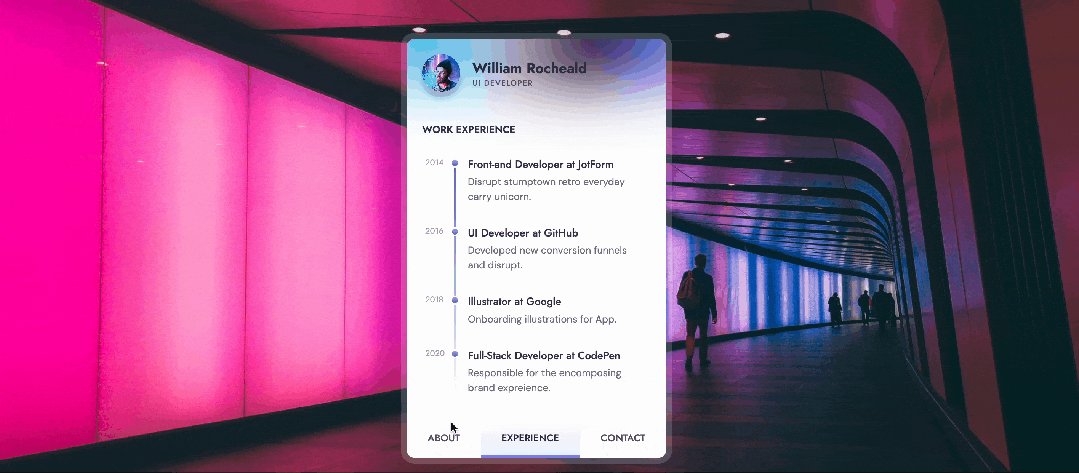
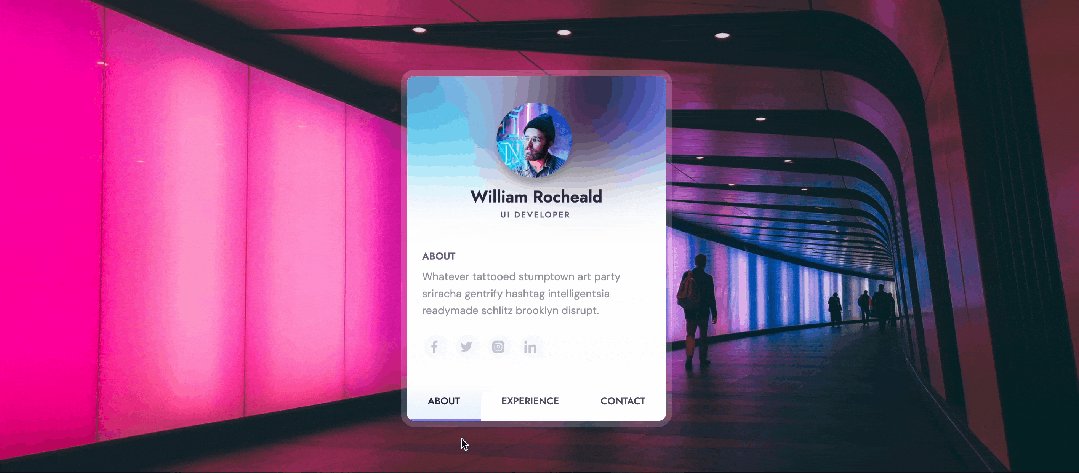
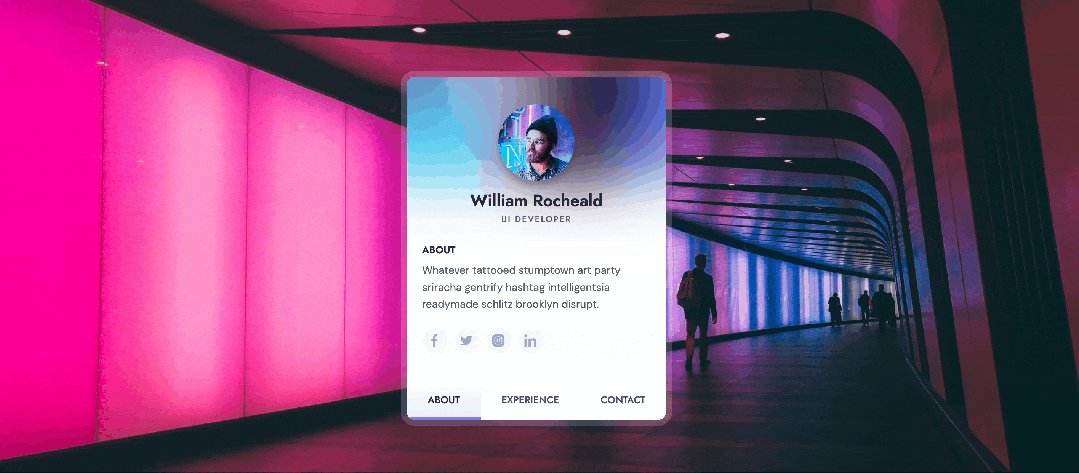
个人资料卡片用户界面
在这个片段中,悬停效果只是众多功能中的一部分,但它极具吸引力。个人资料卡底部的标签设计巧妙,允许你在较小的设计元素中放入大量内容,玻璃态的使用也提升了视觉效果。
源码:
https://codepen.io/team/jotform/pen/XWmqoMp

结论
悬停效果可以为网页设计增添互动性,尤其是在卡片 UI 中实现时,效果更加明显。它们能为静态内容增添个性,上面的例子展示了多种实现方法,不论是微妙的还是显著的,都能根据需求调整。即使是一个风格严谨的网站,也可以从中受益。
本文首发于公众号“web前端开发之旅”,转载请注明出处!
- 1. 本站名称: 橘子缤纷乐园
- 2. 本站网址: https://blog.zuziy.cn
- 3. 本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
- 4. 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
- 5. 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
- 6. 本站附件资源、教程等内容如因时效原因失效或不可用,请评论区留言或联系站长及时更新。









![[开源]一个基于Tauri、Vite 5、Vue 3 和 TypeScript 构建即时通讯系统-橘子缤纷乐园](https://cos.zuziy.cn/wp-content/uploads/2024/08/frc-504721f6f5fd2011d936dfad90b349a4.jpeg)









暂无评论内容