代码10倍提速!吃透底层架构就是如此简单
👉目录 1 V8 compiler pipeline 2 V8 核心组件:Ignition 与字节码 / TurboFan 与机器码 3 V8 内置 runtime 指令 --allow-natives-syntax 4 V8 Tagged Pointer 5 V8 基于 assumption 的 JIT...
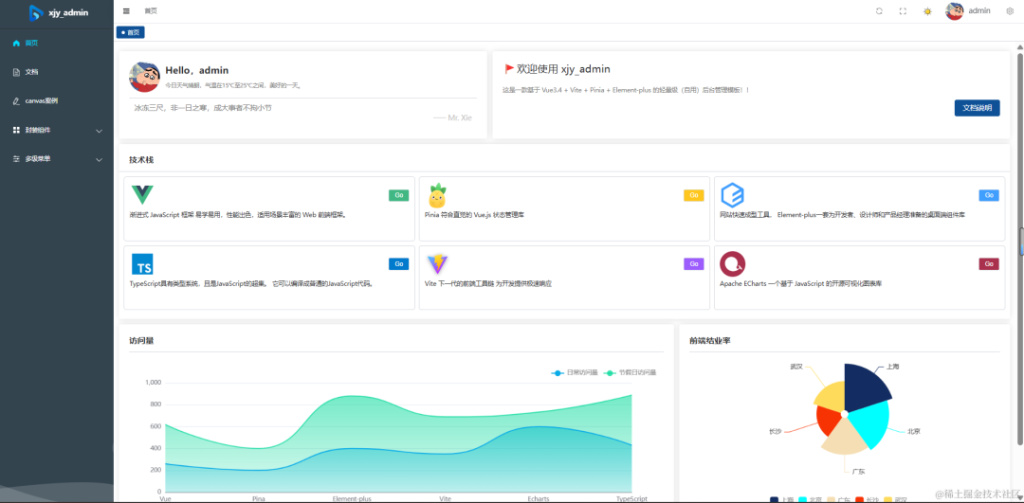
[开源]一个基于Tauri、Vite 5、Vue 3 和 TypeScript 构建即时通讯系统
一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态! 一、开源项...
让进度条不再单调:CSS 和 JavaScript 的8种创意玩法
进度条在用户界面设计中扮演着重要角色。它们为用户提供直观的反馈,显示任务的完成进度,避免了用户的猜测。虽然进度条已经成为我们日常设备中常见的元素,但如今的设计师们正通过CSS和JavaScr...
提升用户体验的 8 种汉堡菜单设计
汉堡菜单是移动应用和网站中常见的导航方式,能够节省空间并提升用户体验。如今,它在桌面设备上也被广泛使用,为设计师提供了更多创新的机会。本文将介绍 8 个 CSS 和 JavaScript 片段...
25 个杀手级 JavaScript 单行代码让你看起来像个专业人士
你应该知道的25个单行代码片段,以提升你的 JavaScript 知识技能,同时帮助你提升工作效率。 那我们现在开始吧。 1.将内容复制到剪贴板 为了提高网站的用户体验,我们经常需要将内容复制到剪贴...
JavaScript 的模板字符串
字符串插值 JavaScript 中使用反引号 ` 包裹的字符串叫模板字符串(template literals)。人们常用它拼接变量和字符串,即所谓的字符串插值(string interpolation)。在使用字符串插值时,使用...
动图展示 10 大 Git 命令,让你轻松掌握Git
git merge、git rebase、git reset、git revert、git fetch、git pull、git reflog……你知道这些 git 命令执行的究竟是什么任务吗?如果你还有些分不清楚,那千万不能错过这篇文章。在本文中,...
Nuxt.js,Next.js,Nest.js 傻傻分不清?
点击小卡片参与粉丝专属福利三者区别 Nuxt.js和Next.js都是服务端渲染框架(SSR),属于前端框架,Nest.js则是node框架,属于后端框架。 虽然名字看起来都很像但是确实不一样的框架。其中Nuxt.js是v...
轻松实现卡片悬停效果的 8 个实用代码片段
卡片 UI 布局因其多功能性而在网页设计中大受欢迎,适用于展示各种内容。为卡片添加悬停效果不仅能增强视觉吸引力,还能提升用户体验。以下是一些用 CSS 和 JavaScript 实现的优秀卡片悬停效果...
JS逆向破解某租车微信小程序
作为前端工程师,想必大家都对网络请求的抓包和模拟请求都很熟悉,也有一些人基于这些抓包的信息去做了一些抢票工具之类的应用。 最近看到了一篇很有趣的文章,作者是对某租车小程序的网络请求...



![[开源]一个基于Tauri、Vite 5、Vue 3 和 TypeScript 构建即时通讯系统-橘子缤纷乐园](https://cos.zuziy.cn/wp-content/uploads/2024/08/frc-504721f6f5fd2011d936dfad90b349a4.jpeg)