提升用户体验的 8 种汉堡菜单设计
汉堡菜单是移动应用和网站中常见的导航方式,能够节省空间并提升用户体验。如今,它在桌面设备上也被广泛使用,为设计师提供了更多创新的机会。本文将介绍 8 个 CSS 和 JavaScript 片段...
您应该了解的15 个有用的 CSS 属性
在 Web 开发领域,CSS 的强大功能和灵活性日益突出。但是,某些 CSS 属性经常被忽视或低估。在本文中,我们将重点介绍开发人员应该了解但经常被忽视的 15 个有用的 CSS 属性。这些属性提供了强...
让进度条不再单调:CSS 和 JavaScript 的8种创意玩法
进度条在用户界面设计中扮演着重要角色。它们为用户提供直观的反馈,显示任务的完成进度,避免了用户的猜测。虽然进度条已经成为我们日常设备中常见的元素,但如今的设计师们正通过CSS和JavaScr...
面试官:post为什么会发送两次请求?
之前有人跟我们说,出去面试的时候,有时候会遇到一些让人头疼的问题,比如有一次去字节面试,面试官就问了一个让他很奇怪的问题:“为啥POST请求有时候会发送两次呢?”这个问题听起来挺玄乎的...
面试官:”flex: 1″有什么用
在现代网页布局中,Flexbox(弹性盒子布局)是一种强大的工具。它通过 'flex' 属性,帮助开发者轻松控制元素的伸缩性。本文将深入解析 flex 属性,揭示其子属性的具体作用,并通过实例展示其实...
如何在uni-app中动态设置列表项的文字颜色,并且重复循环颜色
在某个年纪之前,你可以靠透支身体,小聪明和老天给你的运气一直取巧地活着。然而到了某个年纪之后,真正能让你走远的,都是自律,积极和勤奋 # 需求这几有遇到一个在uni-app中动态设置列表项...
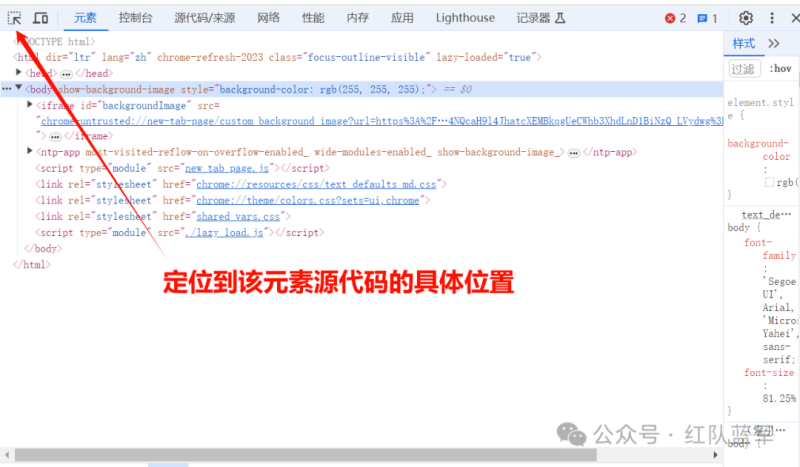
JS逆向,前端加密暴力破解(小白无痛学习)
网站运行的时间轴 url-->加载html-->加载js-->运行js初始化-->用户触发某个事件--调用了某段js-->明文数据-->加密函数-->加密后的 数据-->send(给服务器发信息{XHR--S...
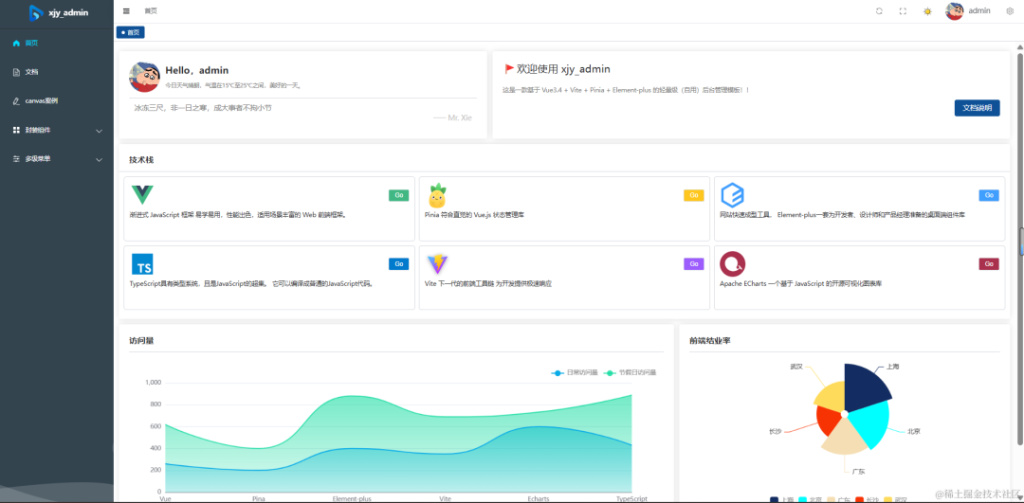
uni-admin:基于uni-app与uniCloud的后台管理项目模板探索
引言 随着移动互联网的快速发展,企业对于快速迭代、高效运维的后台管理系统需求日益增长。传统的后台管理系统开发往往伴随着复杂的部署流程和高昂的维护成本,而基于云原生和跨平台技术的解决...
代码10倍提速!吃透底层架构就是如此简单
👉目录 1 V8 compiler pipeline 2 V8 核心组件:Ignition 与字节码 / TurboFan 与机器码 3 V8 内置 runtime 指令 --allow-natives-syntax 4 V8 Tagged Pointer 5 V8 基于 assumption 的 JIT...
小程序如何实现跨页面通信
前言 最近有很多同学问我,小程序里面如何进行跨页面通信。看了下之前的老代码,基本都是基于onShow或者localStorage。虽然可以实现,但是并不怎么优雅。 今天就来聊一聊,小程序的跨页面通信的...

















![[开源]一个基于Tauri、Vite 5、Vue 3 和 TypeScript 构建即时通讯系统-橘子缤纷乐园](https://cos.zuziy.cn/wp-content/uploads/2024/08/frc-504721f6f5fd2011d936dfad90b349a4.jpeg)

