最新发布第2页
排序
提升用户体验的 8 种汉堡菜单设计
汉堡菜单是移动应用和网站中常见的导航方式,能够节省空间并提升用户体验。如今,它在桌面设备上也被广泛使用,为设计师提供了更多创新的机会。本文将介绍 8 个 CSS 和 JavaScript 片段...
动图展示 10 大 Git 命令,让你轻松掌握Git
git merge、git rebase、git reset、git revert、git fetch、git pull、git reflog……你知道这些 git 命令执行的究竟是什么任务吗?如果你还有些分不清楚,那千万不能错过这篇文章。在本文中,...
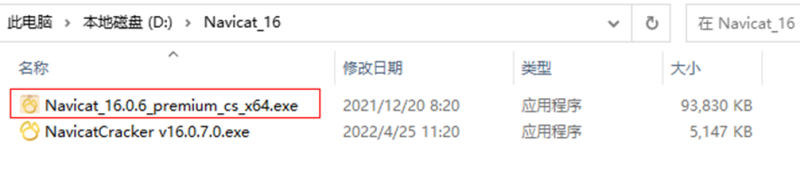
Navicat premium 16激活 永久使用
Navicat premium 16激活 永久使用 注意:激活前,请先卸载电脑已安装的navicat16,然后安装下载的navicat16(官方安装包)并激活。备注:支持安装 ”最新navicat16中文版”激活,可用工具尝试。...
Nuxt.js,Next.js,Nest.js 傻傻分不清?
点击小卡片参与粉丝专属福利三者区别 Nuxt.js和Next.js都是服务端渲染框架(SSR),属于前端框架,Nest.js则是node框架,属于后端框架。 虽然名字看起来都很像但是确实不一样的框架。其中Nuxt.js是v...
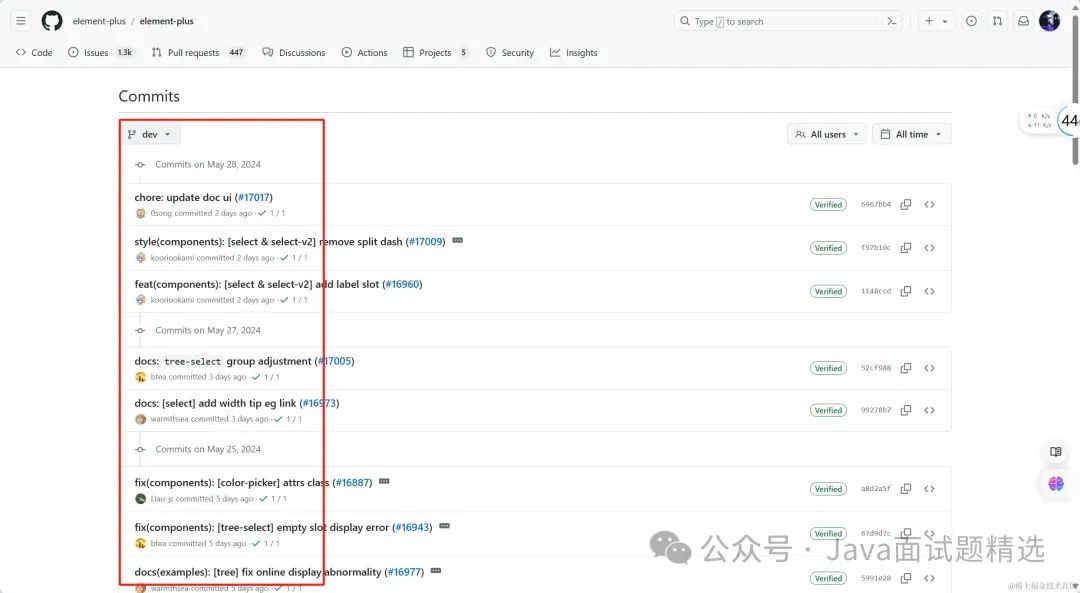
Git 代码提交规范:feat、fix、chore 都是什么意思
经常看到别人提交的代码记录里面包含一些feat、fix、chore等等,而我在提交时也不会区分什么,直接写下提交信息,今天就来看一下怎么个事,就拿 element-plus/ant-design 来看一下。 其实这么...
面试官:post为什么会发送两次请求?
之前有人跟我们说,出去面试的时候,有时候会遇到一些让人头疼的问题,比如有一次去字节面试,面试官就问了一个让他很奇怪的问题:“为啥POST请求有时候会发送两次呢?”这个问题听起来挺玄乎的...
轻松实现卡片悬停效果的 8 个实用代码片段
卡片 UI 布局因其多功能性而在网页设计中大受欢迎,适用于展示各种内容。为卡片添加悬停效果不仅能增强视觉吸引力,还能提升用户体验。以下是一些用 CSS 和 JavaScript 实现的优秀卡片悬停效果...
纯CSS实现电梯导航!
我们经常会在博客、文档中看到类似这样的侧边导航目录,例如 这种导航也被称为“电梯导航”(当然可能还有其他叫法,知道是这个交互就行)。它会随着内容的滚动而自动切换当前选中态,点击任意...
JavaScript 的模板字符串
字符串插值 JavaScript 中使用反引号 ` 包裹的字符串叫模板字符串(template literals)。人们常用它拼接变量和字符串,即所谓的字符串插值(string interpolation)。在使用字符串插值时,使用...
25 个杀手级 JavaScript 单行代码让你看起来像个专业人士
你应该知道的25个单行代码片段,以提升你的 JavaScript 知识技能,同时帮助你提升工作效率。 那我们现在开始吧。 1.将内容复制到剪贴板 为了提高网站的用户体验,我们经常需要将内容复制到剪贴...




















![[开源]一个基于Tauri、Vite 5、Vue 3 和 TypeScript 构建即时通讯系统-橘子缤纷乐园](https://cos.zuziy.cn/wp-content/uploads/2024/08/frc-504721f6f5fd2011d936dfad90b349a4.jpeg)
