最新发布第3页
排序
纯CSS实现电梯导航!
我们经常会在博客、文档中看到类似这样的侧边导航目录,例如 这种导航也被称为“电梯导航”(当然可能还有其他叫法,知道是这个交互就行)。它会随着内容的滚动而自动切换当前选中态,点击任意...
25 个杀手级 JavaScript 单行代码让你看起来像个专业人士
你应该知道的25个单行代码片段,以提升你的 JavaScript 知识技能,同时帮助你提升工作效率。 那我们现在开始吧。 1.将内容复制到剪贴板 为了提高网站的用户体验,我们经常需要将内容复制到剪贴...
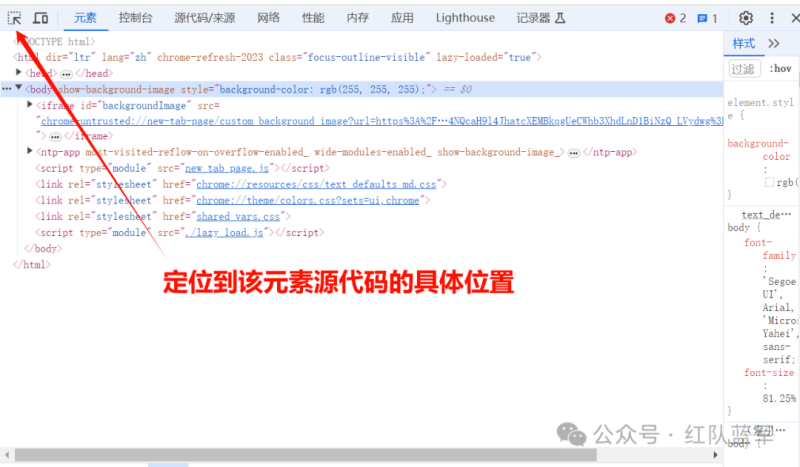
JS逆向破解某租车微信小程序
作为前端工程师,想必大家都对网络请求的抓包和模拟请求都很熟悉,也有一些人基于这些抓包的信息去做了一些抢票工具之类的应用。 最近看到了一篇很有趣的文章,作者是对某租车小程序的网络请求...
如何实现模块化开发
1. 如何实现模块化开发 1.1. 选择模块化方案 1.2. 组织文件结构 1.3. 导入和导出模块 1.4. 使用模块打包工具 1.5. 配置模块打包工具 1.6. 代码分割 1.7. 依赖管理和版本控制 1.8. 文档和注释 1....
JavaScript 的模板字符串
字符串插值 JavaScript 中使用反引号 ` 包裹的字符串叫模板字符串(template literals)。人们常用它拼接变量和字符串,即所谓的字符串插值(string interpolation)。在使用字符串插值时,使用...
JS逆向,前端加密暴力破解(小白无痛学习)
网站运行的时间轴 url-->加载html-->加载js-->运行js初始化-->用户触发某个事件--调用了某段js-->明文数据-->加密函数-->加密后的 数据-->send(给服务器发信息{XHR--S...
前端性能优化:提升用户体验的实战指南
在现代Web开发中,前端性能优化已成为不可或缺的一环。用户期望快速、流畅的网页体验,而任何延迟都可能导致用户的流失。因此,掌握前端性能优化的技巧对于每一个前端开发者来说至关重...
面试官:”flex: 1″有什么用
在现代网页布局中,Flexbox(弹性盒子布局)是一种强大的工具。它通过 'flex' 属性,帮助开发者轻松控制元素的伸缩性。本文将深入解析 flex 属性,揭示其子属性的具体作用,并通过实例展示其实...
WeChat头像| 小闲既欢 小清即静
相关推荐: 面试官:post为什么会发送两次请求?之前有人跟我们说,出去面试的时候,有时候会遇到一些让人头疼的问题,比如有一次去字节面试,面试官就问了一个让他很奇怪的问题:“为啥POST请求...