提升用户体验的 8 种汉堡菜单设计
汉堡菜单是移动应用和网站中常见的导航方式,能够节省空间并提升用户体验。如今,它在桌面设备上也被广泛使用,为设计师提供了更多创新的机会。本文将介绍 8 个 CSS 和 JavaScript 片段...
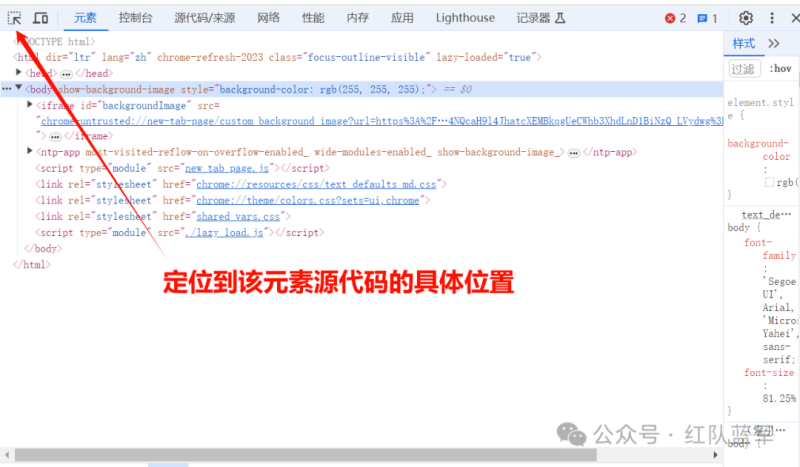
JS逆向,前端加密暴力破解(小白无痛学习)
网站运行的时间轴 url-->加载html-->加载js-->运行js初始化-->用户触发某个事件--调用了某段js-->明文数据-->加密函数-->加密后的 数据-->send(给服务器发信息{XHR--S...
如何在uni-app中动态设置列表项的文字颜色,并且重复循环颜色
在某个年纪之前,你可以靠透支身体,小聪明和老天给你的运气一直取巧地活着。然而到了某个年纪之后,真正能让你走远的,都是自律,积极和勤奋 # 需求这几有遇到一个在uni-app中动态设置列表项...
代码10倍提速!吃透底层架构就是如此简单
👉目录 1 V8 compiler pipeline 2 V8 核心组件:Ignition 与字节码 / TurboFan 与机器码 3 V8 内置 runtime 指令 --allow-natives-syntax 4 V8 Tagged Pointer 5 V8 基于 assumption 的 JIT...
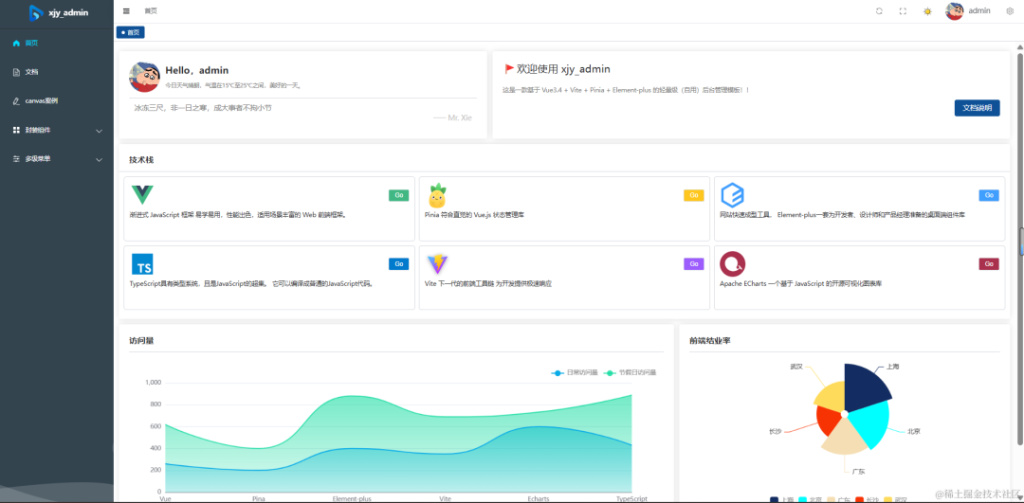
uni-admin:基于uni-app与uniCloud的后台管理项目模板探索
引言 随着移动互联网的快速发展,企业对于快速迭代、高效运维的后台管理系统需求日益增长。传统的后台管理系统开发往往伴随着复杂的部署流程和高昂的维护成本,而基于云原生和跨平台技术的解决...
小程序如何实现跨页面通信
前言 最近有很多同学问我,小程序里面如何进行跨页面通信。看了下之前的老代码,基本都是基于onShow或者localStorage。虽然可以实现,但是并不怎么优雅。 今天就来聊一聊,小程序的跨页面通信的...
JavaScript 的模板字符串
字符串插值 JavaScript 中使用反引号 ` 包裹的字符串叫模板字符串(template literals)。人们常用它拼接变量和字符串,即所谓的字符串插值(string interpolation)。在使用字符串插值时,使用...
Nuxt.js,Next.js,Nest.js 傻傻分不清?
点击小卡片参与粉丝专属福利三者区别 Nuxt.js和Next.js都是服务端渲染框架(SSR),属于前端框架,Nest.js则是node框架,属于后端框架。 虽然名字看起来都很像但是确实不一样的框架。其中Nuxt.js是v...
您可能一直在寻找的 10 个非常有用的前端库
前端开发中,总有一些重复性的工作让我们疲于奔命。为了提高开发效率,我们精心挑选了10个功能强大、易于使用的前端库。这些库涵盖了从日期处理到动画制作等多个方面,能帮助你快速构建...
Vue如何实现动态菜单功能?一看就会!
主要内容 0.效果演示 1.搭建Vue3项目 1.1 vite 脚手架创建 Vue3 项目 npm create vite@latest vue3-zhifou -- --template vue 代码编辑器进入刚创建的项目文件夹里面 # 安装依赖 npm i...


















![[开源]一个基于Tauri、Vite 5、Vue 3 和 TypeScript 构建即时通讯系统-橘子缤纷乐园](https://cos.zuziy.cn/wp-content/uploads/2024/08/frc-504721f6f5fd2011d936dfad90b349a4.jpeg)
