Nuxt.js,Next.js,Nest.js 傻傻分不清?
点击小卡片参与粉丝专属福利三者区别 Nuxt.js和Next.js都是服务端渲染框架(SSR),属于前端框架,Nest.js则是node框架,属于后端框架。 虽然名字看起来都很像但是确实不一样的框架。其中Nuxt.js是v...
纯CSS实现电梯导航!
我们经常会在博客、文档中看到类似这样的侧边导航目录,例如 这种导航也被称为“电梯导航”(当然可能还有其他叫法,知道是这个交互就行)。它会随着内容的滚动而自动切换当前选中态,点击任意...
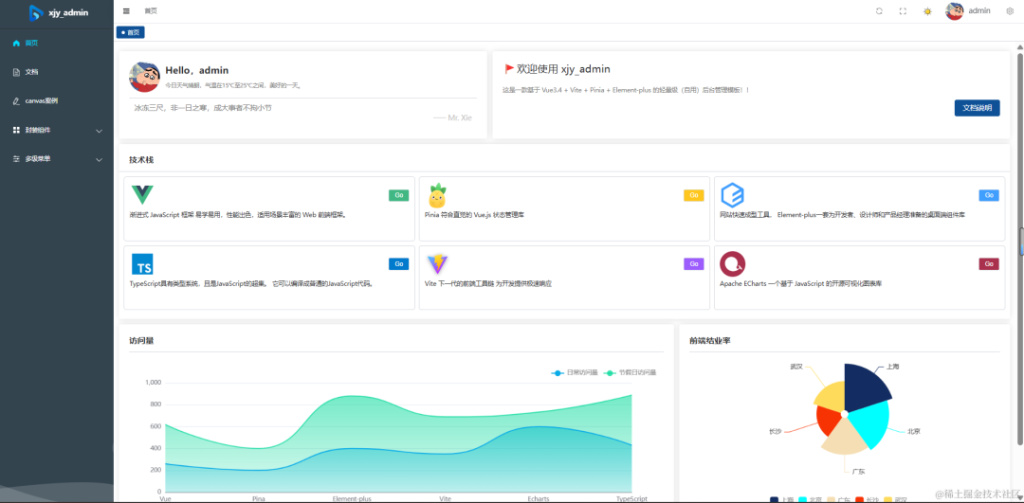
uni-admin:基于uni-app与uniCloud的后台管理项目模板探索
引言 随着移动互联网的快速发展,企业对于快速迭代、高效运维的后台管理系统需求日益增长。传统的后台管理系统开发往往伴随着复杂的部署流程和高昂的维护成本,而基于云原生和跨平台技术的解决...
面试官:post为什么会发送两次请求?
之前有人跟我们说,出去面试的时候,有时候会遇到一些让人头疼的问题,比如有一次去字节面试,面试官就问了一个让他很奇怪的问题:“为啥POST请求有时候会发送两次呢?”这个问题听起来挺玄乎的...
JS逆向破解某租车微信小程序
作为前端工程师,想必大家都对网络请求的抓包和模拟请求都很熟悉,也有一些人基于这些抓包的信息去做了一些抢票工具之类的应用。 最近看到了一篇很有趣的文章,作者是对某租车小程序的网络请求...
前端性能优化:提升用户体验的实战指南
在现代Web开发中,前端性能优化已成为不可或缺的一环。用户期望快速、流畅的网页体验,而任何延迟都可能导致用户的流失。因此,掌握前端性能优化的技巧对于每一个前端开发者来说至关重...
20个超实用的CSS动画库
这是一个精心挑选的20个最佳CSS动画集合,从网络上各种来源精心策划而成。 其中大多数将生成纯CSS代码,无需任何外部库。 如果你想探索更多前端工具和资源,请访问我们的页面 '180+ 最佳前端开...
WeChat头像| 小闲既欢 小清即静
相关推荐: 面试官:post为什么会发送两次请求?之前有人跟我们说,出去面试的时候,有时候会遇到一些让人头疼的问题,比如有一次去字节面试,面试官就问了一个让他很奇怪的问题:“为啥POST请求...
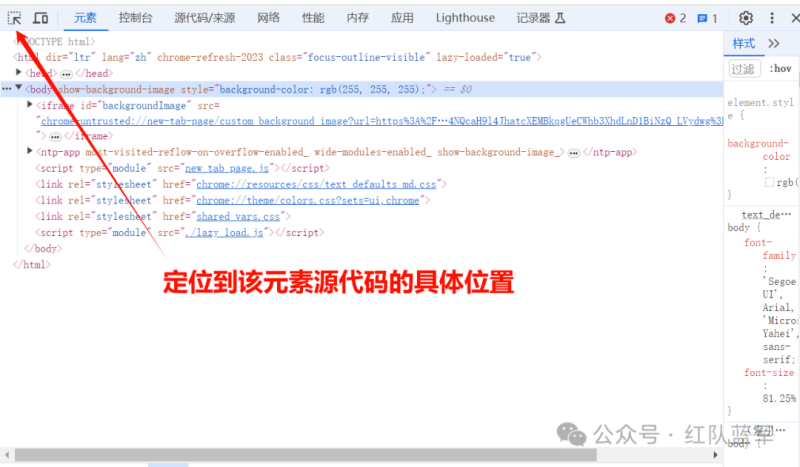
JS逆向,前端加密暴力破解(小白无痛学习)
网站运行的时间轴 url-->加载html-->加载js-->运行js初始化-->用户触发某个事件--调用了某段js-->明文数据-->加密函数-->加密后的 数据-->send(给服务器发信息{XHR--S...
您可能一直在寻找的 10 个非常有用的前端库
前端开发中,总有一些重复性的工作让我们疲于奔命。为了提高开发效率,我们精心挑选了10个功能强大、易于使用的前端库。这些库涵盖了从日期处理到动画制作等多个方面,能帮助你快速构建...

















![[开源]一个基于Tauri、Vite 5、Vue 3 和 TypeScript 构建即时通讯系统-橘子缤纷乐园](https://cos.zuziy.cn/wp-content/uploads/2024/08/frc-504721f6f5fd2011d936dfad90b349a4.jpeg)

