轻松实现卡片悬停效果的 8 个实用代码片段
卡片 UI 布局因其多功能性而在网页设计中大受欢迎,适用于展示各种内容。为卡片添加悬停效果不仅能增强视觉吸引力,还能提升用户体验。以下是一些用 CSS 和 JavaScript 实现的优秀卡片悬停效果...
动图展示 10 大 Git 命令,让你轻松掌握Git
git merge、git rebase、git reset、git revert、git fetch、git pull、git reflog……你知道这些 git 命令执行的究竟是什么任务吗?如果你还有些分不清楚,那千万不能错过这篇文章。在本文中,...
面试官:”flex: 1″有什么用
在现代网页布局中,Flexbox(弹性盒子布局)是一种强大的工具。它通过 'flex' 属性,帮助开发者轻松控制元素的伸缩性。本文将深入解析 flex 属性,揭示其子属性的具体作用,并通过实例展示其实...
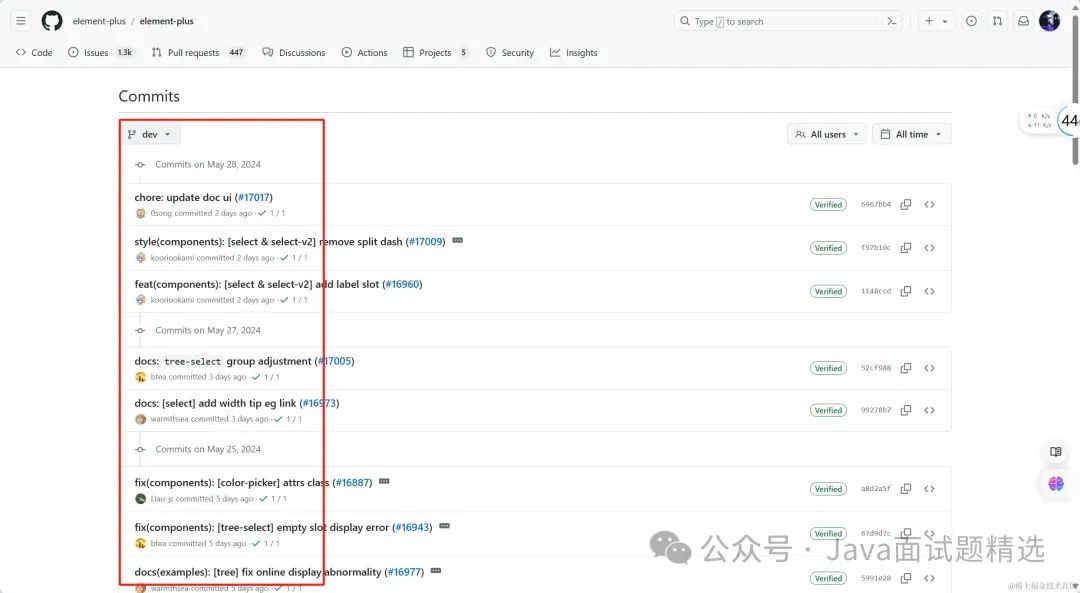
Git 代码提交规范:feat、fix、chore 都是什么意思
经常看到别人提交的代码记录里面包含一些feat、fix、chore等等,而我在提交时也不会区分什么,直接写下提交信息,今天就来看一下怎么个事,就拿 element-plus/ant-design 来看一下。 其实这么...
面试官:post为什么会发送两次请求?
之前有人跟我们说,出去面试的时候,有时候会遇到一些让人头疼的问题,比如有一次去字节面试,面试官就问了一个让他很奇怪的问题:“为啥POST请求有时候会发送两次呢?”这个问题听起来挺玄乎的...