如何在uni-app中动态设置列表项的文字颜色,并且重复循环颜色
在某个年纪之前,你可以靠透支身体,小聪明和老天给你的运气一直取巧地活着。然而到了某个年纪之后,真正能让你走远的,都是自律,积极和勤奋 # 需求这几有遇到一个在uni-app中动态设置列表项...
JS逆向,前端加密暴力破解(小白无痛学习)
网站运行的时间轴 url-->加载html-->加载js-->运行js初始化-->用户触发某个事件--调用了某段js-->明文数据-->加密函数-->加密后的 数据-->send(给服务器发信息{XHR--S...
面试官:post为什么会发送两次请求?
之前有人跟我们说,出去面试的时候,有时候会遇到一些让人头疼的问题,比如有一次去字节面试,面试官就问了一个让他很奇怪的问题:“为啥POST请求有时候会发送两次呢?”这个问题听起来挺玄乎的...
25 个杀手级 JavaScript 单行代码让你看起来像个专业人士
你应该知道的25个单行代码片段,以提升你的 JavaScript 知识技能,同时帮助你提升工作效率。 那我们现在开始吧。 1.将内容复制到剪贴板 为了提高网站的用户体验,我们经常需要将内容复制到剪贴...
面试官:”flex: 1″有什么用
在现代网页布局中,Flexbox(弹性盒子布局)是一种强大的工具。它通过 'flex' 属性,帮助开发者轻松控制元素的伸缩性。本文将深入解析 flex 属性,揭示其子属性的具体作用,并通过实例展示其实...
[开源]一个基于Tauri、Vite 5、Vue 3 和 TypeScript 构建即时通讯系统
一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态! 一、开源项...
如何实现模块化开发
1. 如何实现模块化开发 1.1. 选择模块化方案 1.2. 组织文件结构 1.3. 导入和导出模块 1.4. 使用模块打包工具 1.5. 配置模块打包工具 1.6. 代码分割 1.7. 依赖管理和版本控制 1.8. 文档和注释 1....
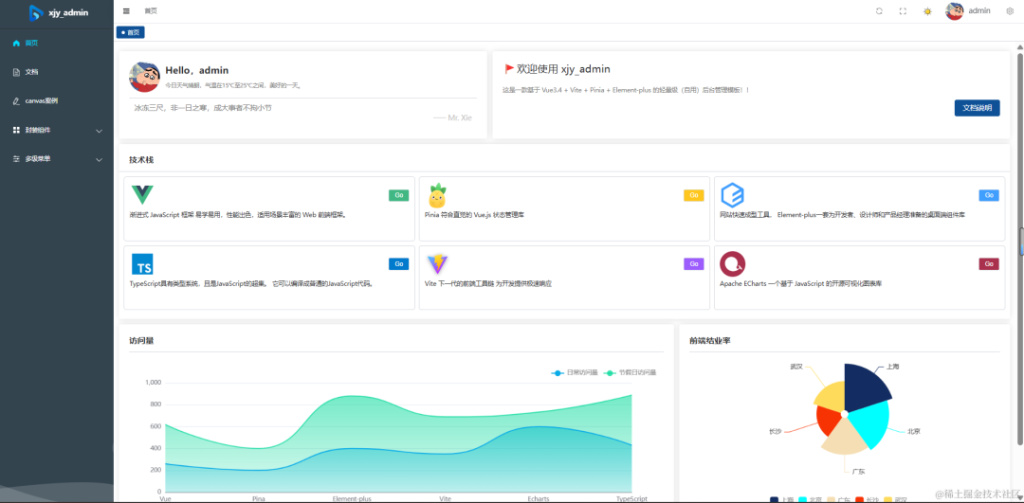
Vue3.4+Element-plus+Vite通用后台管理系统
网上的后台管理系统模版一大堆,删起来麻烦,xjy_admin是我自己搭建的通用后台管理模板,并不断完善中...... 🔥 前言 经过一段时间的打磨(具体忘了),迎来管理系统的第一个版本, 相较于其他...






![[开源]一个基于Tauri、Vite 5、Vue 3 和 TypeScript 构建即时通讯系统-橘子缤纷乐园](https://cos.zuziy.cn/wp-content/uploads/2024/08/frc-504721f6f5fd2011d936dfad90b349a4.jpeg)