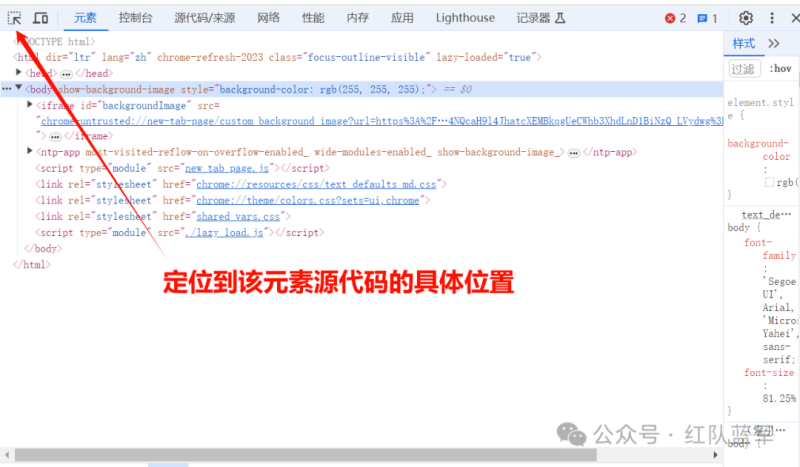
JS逆向,前端加密暴力破解(小白无痛学习)
网站运行的时间轴 url-->加载html-->加载js-->运行js初始化-->用户触发某个事件--调用了某段js-->明文数据-->加密函数-->加密后的 数据-->send(给服务器发信息{XHR--S...
您可能一直在寻找的 10 个非常有用的前端库
前端开发中,总有一些重复性的工作让我们疲于奔命。为了提高开发效率,我们精心挑选了10个功能强大、易于使用的前端库。这些库涵盖了从日期处理到动画制作等多个方面,能帮助你快速构建...
小程序如何实现跨页面通信
前言 最近有很多同学问我,小程序里面如何进行跨页面通信。看了下之前的老代码,基本都是基于onShow或者localStorage。虽然可以实现,但是并不怎么优雅。 今天就来聊一聊,小程序的跨页面通信的...












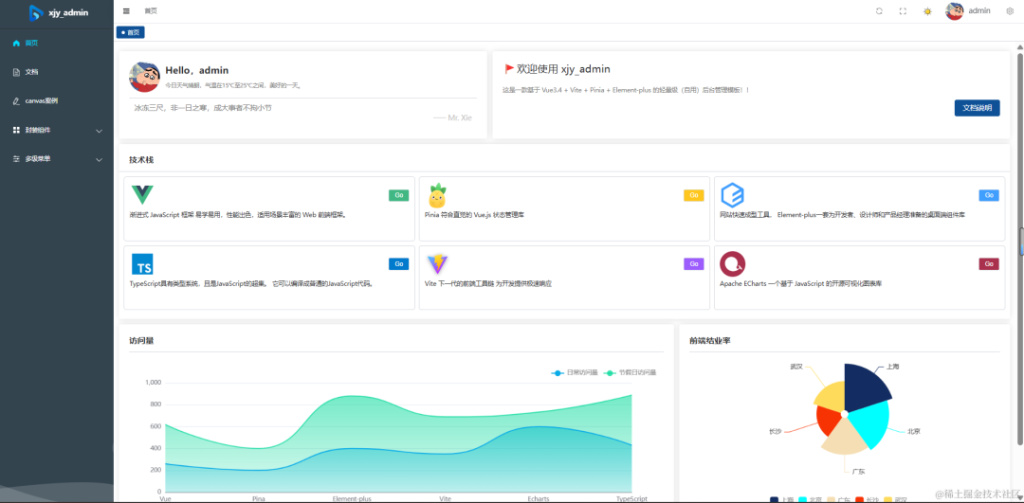
![[开源]一个基于Tauri、Vite 5、Vue 3 和 TypeScript 构建即时通讯系统-橘子缤纷乐园](https://cos.zuziy.cn/wp-content/uploads/2024/08/frc-504721f6f5fd2011d936dfad90b349a4.jpeg)
