小程序如何实现跨页面通信
前言 最近有很多同学问我,小程序里面如何进行跨页面通信。看了下之前的老代码,基本都是基于onShow或者localStorage。虽然可以实现,但是并不怎么优雅。 今天就来聊一聊,小程序的跨页面通信的...
纯CSS实现电梯导航!
我们经常会在博客、文档中看到类似这样的侧边导航目录,例如 这种导航也被称为“电梯导航”(当然可能还有其他叫法,知道是这个交互就行)。它会随着内容的滚动而自动切换当前选中态,点击任意...
这几个开源微信小程序,太有想法了(附源码)
本文来分享 6 个很有意思的开源微信小程序! 跑腿 叮点跑腿是一套跑腿下单接单系统,其主要功能包括帮送服务、帮买服务、骑手注册、骑手接单、用户下单、提现、订单分配系统、优惠券、物品重量...
让进度条不再单调:CSS 和 JavaScript 的8种创意玩法
进度条在用户界面设计中扮演着重要角色。它们为用户提供直观的反馈,显示任务的完成进度,避免了用户的猜测。虽然进度条已经成为我们日常设备中常见的元素,但如今的设计师们正通过CSS和JavaScr...
动图展示 10 大 Git 命令,让你轻松掌握Git
git merge、git rebase、git reset、git revert、git fetch、git pull、git reflog……你知道这些 git 命令执行的究竟是什么任务吗?如果你还有些分不清楚,那千万不能错过这篇文章。在本文中,...
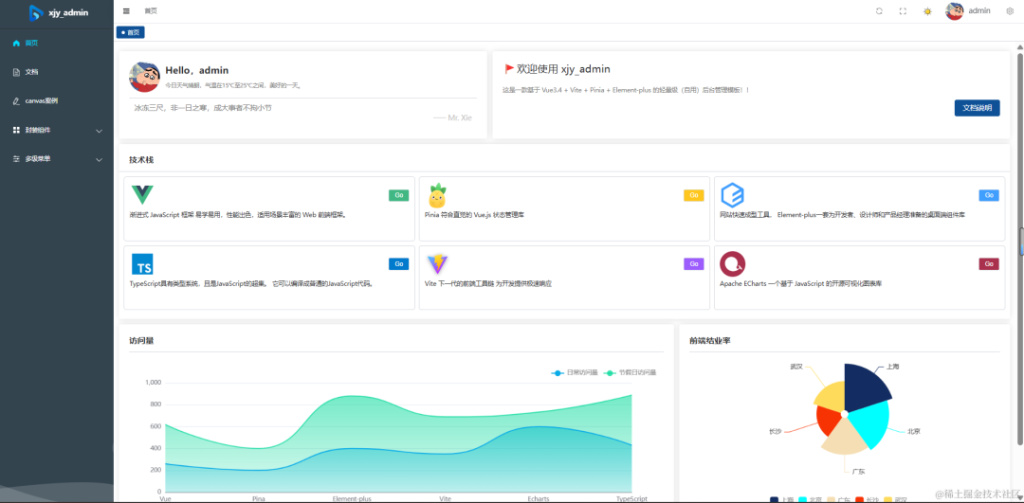
uni-admin:基于uni-app与uniCloud的后台管理项目模板探索
引言 随着移动互联网的快速发展,企业对于快速迭代、高效运维的后台管理系统需求日益增长。传统的后台管理系统开发往往伴随着复杂的部署流程和高昂的维护成本,而基于云原生和跨平台技术的解决...
Vue如何实现动态菜单功能?一看就会!
主要内容 0.效果演示 1.搭建Vue3项目 1.1 vite 脚手架创建 Vue3 项目 npm create vite@latest vue3-zhifou -- --template vue 代码编辑器进入刚创建的项目文件夹里面 # 安装依赖 npm i...
如何在uni-app中动态设置列表项的文字颜色,并且重复循环颜色
在某个年纪之前,你可以靠透支身体,小聪明和老天给你的运气一直取巧地活着。然而到了某个年纪之后,真正能让你走远的,都是自律,积极和勤奋 # 需求这几有遇到一个在uni-app中动态设置列表项...
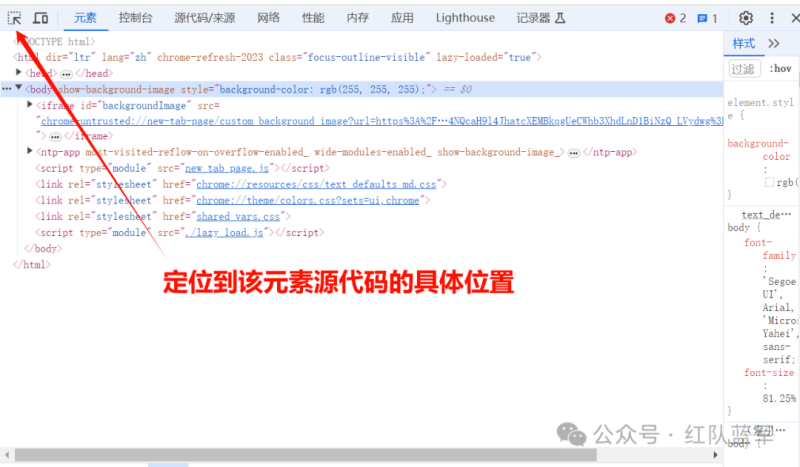
JS逆向,前端加密暴力破解(小白无痛学习)
网站运行的时间轴 url-->加载html-->加载js-->运行js初始化-->用户触发某个事件--调用了某段js-->明文数据-->加密函数-->加密后的 数据-->send(给服务器发信息{XHR--S...
WeChat头像| 小闲既欢 小清即静
相关推荐: 面试官:post为什么会发送两次请求?之前有人跟我们说,出去面试的时候,有时候会遇到一些让人头疼的问题,比如有一次去字节面试,面试官就问了一个让他很奇怪的问题:“为啥POST请求...


















![[开源]一个基于Tauri、Vite 5、Vue 3 和 TypeScript 构建即时通讯系统-橘子缤纷乐园](https://cos.zuziy.cn/wp-content/uploads/2024/08/frc-504721f6f5fd2011d936dfad90b349a4.jpeg)

