代码10倍提速!吃透底层架构就是如此简单
👉目录 1 V8 compiler pipeline 2 V8 核心组件:Ignition 与字节码 / TurboFan 与机器码 3 V8 内置 runtime 指令 --allow-natives-syntax 4 V8 Tagged Pointer 5 V8 基于 assumption 的 JIT...
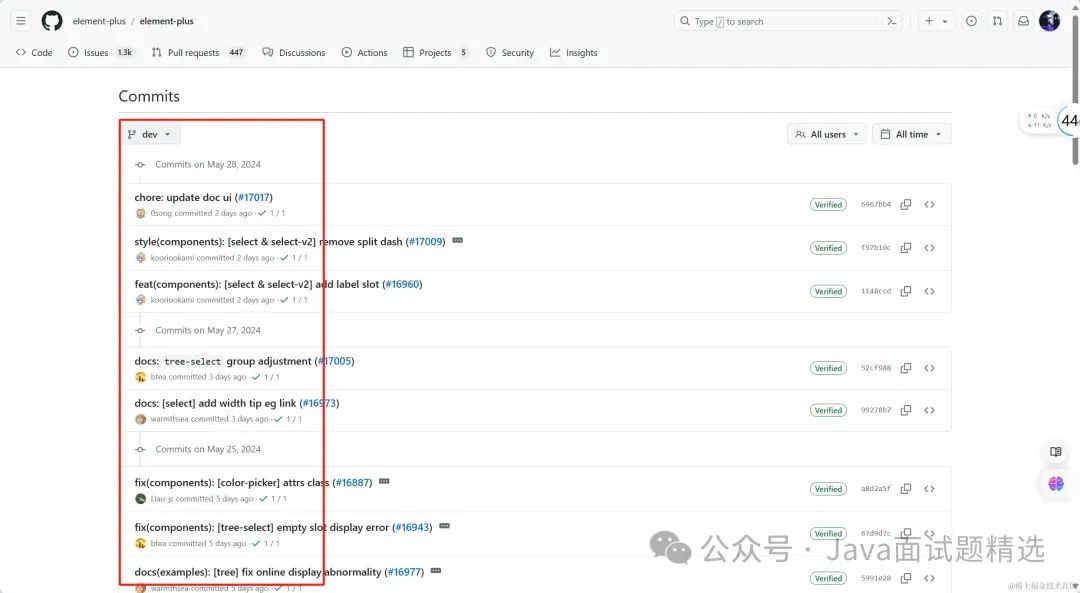
Git 代码提交规范:feat、fix、chore 都是什么意思
经常看到别人提交的代码记录里面包含一些feat、fix、chore等等,而我在提交时也不会区分什么,直接写下提交信息,今天就来看一下怎么个事,就拿 element-plus/ant-design 来看一下。 其实这么...
纯CSS实现电梯导航!
我们经常会在博客、文档中看到类似这样的侧边导航目录,例如 这种导航也被称为“电梯导航”(当然可能还有其他叫法,知道是这个交互就行)。它会随着内容的滚动而自动切换当前选中态,点击任意...
Vue如何实现动态菜单功能?一看就会!
主要内容 0.效果演示 1.搭建Vue3项目 1.1 vite 脚手架创建 Vue3 项目 npm create vite@latest vue3-zhifou -- --template vue 代码编辑器进入刚创建的项目文件夹里面 # 安装依赖 npm i...
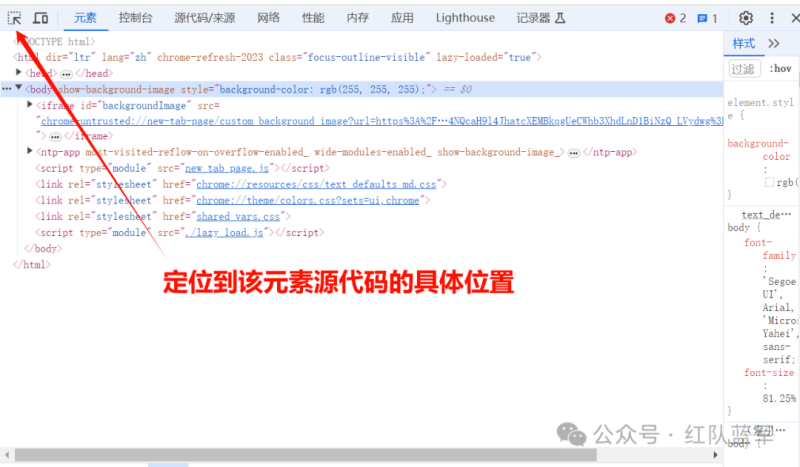
JS逆向,前端加密暴力破解(小白无痛学习)
网站运行的时间轴 url-->加载html-->加载js-->运行js初始化-->用户触发某个事件--调用了某段js-->明文数据-->加密函数-->加密后的 数据-->send(给服务器发信息{XHR--S...
25 个杀手级 JavaScript 单行代码让你看起来像个专业人士
你应该知道的25个单行代码片段,以提升你的 JavaScript 知识技能,同时帮助你提升工作效率。 那我们现在开始吧。 1.将内容复制到剪贴板 为了提高网站的用户体验,我们经常需要将内容复制到剪贴...