一款好用的wordpress采集插件 – 胖鼠采集
描述胖鼠采集(Fat Rat Collect) 是一款能够帮助你网站文章自动化的采集工具. 开源作品, 支持采集所有网站列表及详情页面 它拥有微信、简书、知乎、列表、历史、详情、等多种采集方式、还有自动...
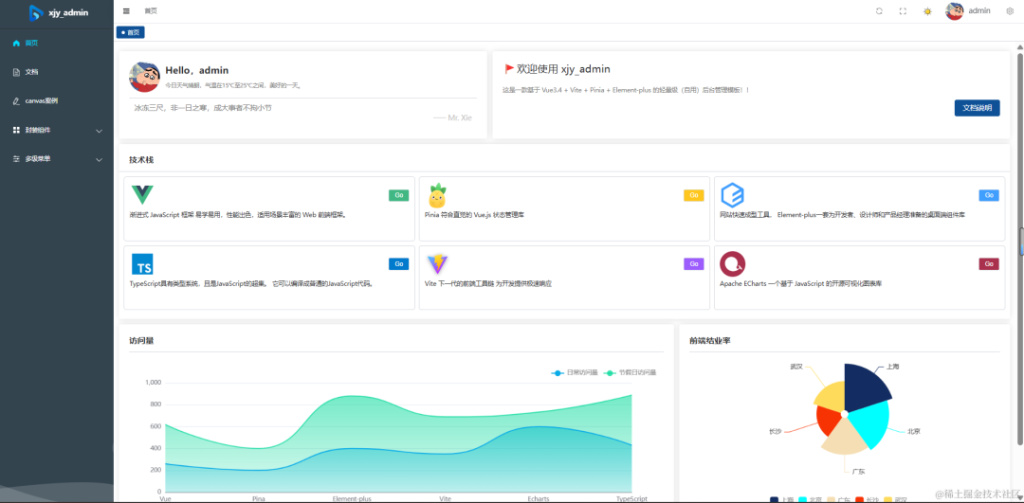
Vue3.4+Element-plus+Vite通用后台管理系统
网上的后台管理系统模版一大堆,删起来麻烦,xjy_admin是我自己搭建的通用后台管理模板,并不断完善中...... 🔥 前言 经过一段时间的打磨(具体忘了),迎来管理系统的第一个版本, 相较于其他...





![[开源]一个基于Tauri、Vite 5、Vue 3 和 TypeScript 构建即时通讯系统-橘子缤纷乐园](https://cos.zuziy.cn/wp-content/uploads/2024/08/frc-504721f6f5fd2011d936dfad90b349a4.jpeg)